Re: blue-aquaの画像タグの編集
-
児玉 >
 blue-aquaの画像タグの編集 @ 2016/4/24 10:47
blue-aquaの画像タグの編集 @ 2016/4/24 10:47 -
»
Masamichi >
 Re: blue-aquaの画像タグの編集 @ 2016/4/24 12:50
Re: blue-aquaの画像タグの編集 @ 2016/4/24 12:50 -
児玉 >
 Re: blue-aquaの画像タグの編集 @ 2016/4/24 13:28
Re: blue-aquaの画像タグの編集 @ 2016/4/24 13:28 -
Masamichi >
 Re: blue-aquaの画像タグの編集 @ 2016/4/24 14:01
Re: blue-aquaの画像タグの編集 @ 2016/4/24 14:01
| Masamichi > Re: blue-aquaの画像タグの編集 @ 2016/4/24 12:50 |
|---|
|
児玉 さん
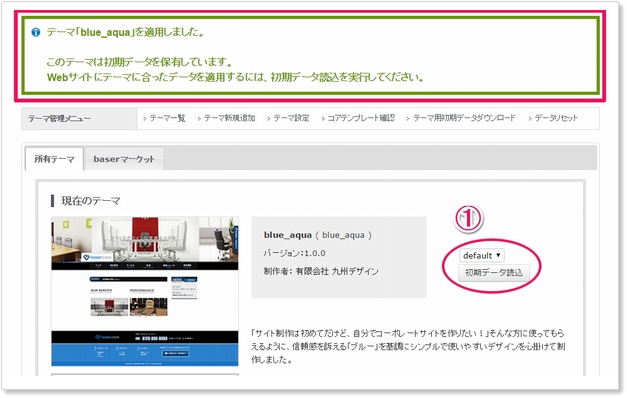
こんにちは。 引用: logo.png を含む 画像のタグが m-singleの基本のまま表示されてしまいます。 構築まであと少しとありますが、どの段階でしょうか^^; 構築段階によっては、下記の方法は※データが消えてしまいますのでオススメできませんが、 BaserCMSをインストールしテーマを変更しただけの状態でしたらまずはこちらからお試し下さい。 ※データ・・・(変更した)固定ページやブログ記事・タイトル・説明文等。 まずは、テーマ変更を確実にされる事をオススメいたします。 ◆テーマの変更方法 ・ステップ1 テーマ管理 → (変更したいテーマの)初期データを読み込む(default)  ・ステップ2 システム管理 → オプションをクリック → デバッグモード1を選択 → 保存  ※デバッグモード1にすると(画像等が)キャッシュされないので、 製作時はこのモードがオススメです。 ・ステップ3 公開サイトを更新。 以上でdefaultの表示になるかと思います。 (デモサイトが有れば良いのですが…) その後、元の画像サイズを確認し、 変更していくとスムーズに進むかと思います。 こちらのサイトにテーマ変更の詳しい手順がありますので、 宜しければご確認下さいませ。 → baserCMS テーマの変更とプラグインのインストールをする ◆ロゴ画像・ヘッダー画像の変更方法 ホーム → テーマ管理 → テーマ設定で下記のページに移動します。  こちらからロゴやヘッダー画像を変更出来ます。 他の画像に関しましては、ページのソースや検証ツール等で確認しながら変更していきます。 基本的に/theme/blue_aqua/img の中に画像が収納されています。  参考になれば幸いです。 ■ BaserCMS: 3.0.15〜4.1.5 |


