Y11
1
bcColorsのテンプレートを利用させていただいています。
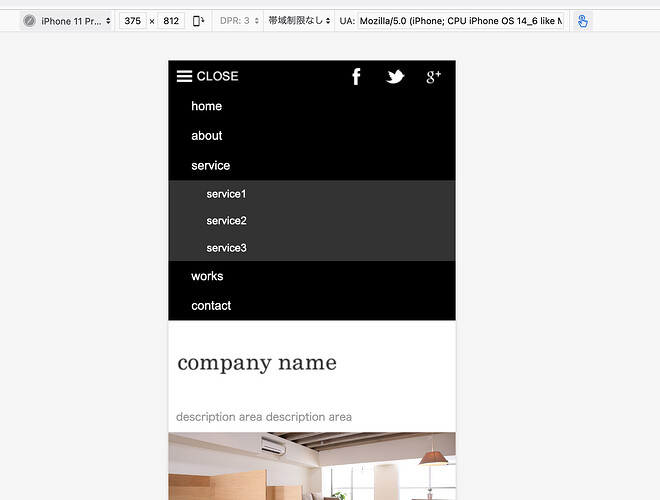
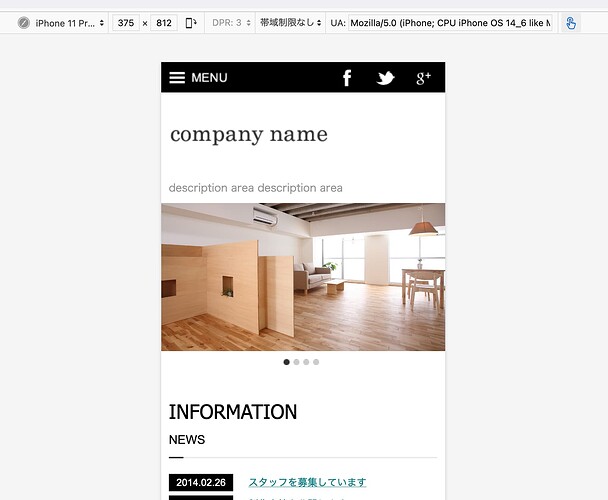
スマートフォンで見たときに、ハンバーガーメニューのCLOSEボタンが画像エラーの状態で表示されません。(閉じているときはきちんと表示されています。)
/img/sp/common/ の中に、
btn_close.png
btn_menu.png
が存在しているので、閉じる用の画像が表示されるのではないかと思っているのですが、
無知すぎて、どこをどういじったら解決できるのかが分かりません。
grobalnavi.php の中に
<?php $this->BcBaser->img('sp/common/btn_menu.png', array('alt'=>'MENU')); ?>
- <?php $this->BcBaser->●●●
- <?php $this->BcBaser->×××
という記述があり、閉じている状態の時の画像は指定されている様ですが、CLOSE用の画像に関する記述がないのが関係しているのでしょうか?
全く見当がつかないので、お力を貸していただけますと幸いです。
よろしくお願いいたします。
GUSSAN
2
baserマーケットの上記サンプルサイトを見てみると、bcColorsテーマのハンバーガーメニュー用の画像切り替えは、テーマフォルダ/js/jquery.startup.jsの最下部に記載されている以下のスクリプトで制御されている様です。
/*--------------------------------------------------------------------------*
*
* スマホグローバルナビ
*
*--------------------------------------------------------------------------*/
$(function(){
if( window.matchMedia('(max-width:640px)').matches ){
var flg = "close";
$("#BtnMenu img").click(function(){
$('#GlobalNavigation').slideToggle();
if(flg=="close") {
this.src = "/theme/bccolors/img/sp/common/btn_close.png";
flg = "open";
} else {
this.src = "/theme/bccolors/img/sp/common/btn_menu.png";
flg = "close";
}
});
}
})
詳しい事情はよくわかりませんが、jQuery('jquery-1.7.2.min.js)およびjquery.startup.jsは、正しく読み込まれているでしょうか?
default.phpであれば、29行目あたりの以下の箇所です。
<?php $this->BcBaser->js(array(
'jquery-1.7.2.min',
'admin/functions',
'jquery.startup',
'jquery.bxSlider.min',
'jquery.socialbutton-1.9.1.min'
)) ?>
Y11
3
サンプルサイトまで見てお調べいただき、ありがとうございます。
jQuery('jquery-1.7.2.min.js)およびjquery.startup.js、default.phpを再アップロードしてみたりしたのですが、残念ながら解決にはいたりませんでした。
他はうまく動いていて、btn_close.pngだけが表示されません。
(画像がきちんとアップロードされていることは確認しました。)
お時間いただき本当にありがとうございます。
画像は表示されませんが、動作に問題はありませんので、とりあえずはこのまま使い続けようと思います。
引き続き、心当たりがございましたら、その時はまた教えていただけると幸いです。
GUSSAN
4
以下の情報を共有いただけますか?
何かわかるかもしれません。
【環境情報】
・baserCMSのバージョン:(例)4.3.5
・レンタルサーバー名:(例)ロリポップ
・使用テーマ:(例)bc_sample
・PHPスキル(自己評価):(例)A / B / C / D / E / 全くわからない
上記のほか追加情報として以下。
・テーマのバージョン
・テーマは、オリジナルのまま利用されているのでしょうか?
・baserCMSは、新規にインストールされたものでしょうか?
Y11
5
重ね重ね、ありがとうございます。
【環境情報】
baserCMSのバージョン:baserCMS 4.1.0.1
レンタルサーバー:ロリポップ
使用テーマ:bcColors
PHPスキル:全くわからない
テーマのバージョン:4.0
テーマはオリジナルのまま利用しているか?という質問に関してですが、
写真を変更したり、メニューの文字を変えたりの程度はしています。
(そういう意味ではなかったらすみません)
baserCMSは数年前にインストールし、問題なく利用できていましたが、
作業ミスでテーマを初期化してしまい、再度作り直しをしている状態です。
初期化されてしまったにもかかわらず、Topページの写真やメニューバーの文字は以前の物がが残っていたりで、何が何だか分かりません。(レイアウトは崩れていましたが)
何かヒントになるものがあると良いのですが。
お時間いただきありがとうございます。
GUSSAN
6
もしかすると、
というあたりに今回の事情があるのかもしれませんね。
先ほど、テスト環境で、baserCMS 4.1.0.1をインストールし、bcColors4.0.1を適用させてみましたが、以下の様に特に問題なく、画像表示されました。
そこで、具体的に
ということですが、「初期化」とおっしゃっているのは、具体的にどの様な操作をされたのでしょうか?
また、「再度作り直しをしている」とは、どのような手順でおこなっているのでしょうか?
Y11
7
お時間いただき本当にありがとうございます。
1 作業ミスでテーマを「初期化」についてですが、
管理画面→テーマ管理 現在のテーマの欄に表示されている
【初期データ読み込み】をしてしまいました。
テーマのコピーをとっていたので大丈夫だろうと、初期データを読み込みましたら、現在テーマはもちろん、とっていたコピーも全て初期化されてしまいました。
今まで作った各ページが、サンプルサイトと同じ状態になってしまったのですが、
自分で変更していたTOPのメイン画像と、メニューの文字のみは初期化されずに残っていました。
(トップ画面は自分のサイトと、サンプルサイトがごっちゃになったような状態でした。)
2 【再度作り直し】については
記憶をたよりに、以前の状態と同じようにしようと各ページを作り直しています。
具体的には、コンテンツ管理→コンテンツ新規追加 より固定ページを新たに作成しています。
良く分からず不安なので、バージョンアップなどはした事がないのですが、
して見た方が良いのでしょうか?
また、バージョンアップの場合は、作ったページが初期化されるようなことはないのでしょうか?
質問ばかりで申し訳ございません。
お力を貸していただけると幸いです。
GUSSAN
8
bcColorsテーマのハンバーガーメニュー用の画像切り替えは、先にご説明したテーマフォルダ/js/jquery.startup.jsで以下の様に制御しています。
if( window.matchMedia('(max-width:640px)').matches ){
var flg = "close";
$("#BtnMenu img").click(function(){
$('#GlobalNavigation').slideToggle();
if(flg=="close") {
this.src = "/theme/bccolors/img/sp/common/btn_close.png";
flg = "open";
} else {
this.src = "/theme/bccolors/img/sp/common/btn_menu.png";
flg = "close";
}
});
}
})
jQueryやjquery.startup.jsが正しく読み込まれているにも関わらず、closeだけ画像が表示されないという観点で、もしかするとテーマ名(実際はテーマフォルダ名)をご自身で変更されているということはありませんか?
もし変更されているのであれば、 “/theme/bccolors/img/sp/common/btn_close.png”; “/theme/bccolors/img/sp/common/btn_menu.png”; の記述を変更されたテーマ名に合わせて変更する必要があります。
上記、確認してみてはどうでしょうか?
Y11
9
ご指摘いただいた箇所を確認してみました。
おっしゃる通り、テーマ名を変更しておりました。
簡単にテーマ名を変えてしまうのはダメなのですね。勉強になりました。
おかげさまで解決いたしました!
何度もご対応いただき、本当にありがとうございます。
「いいね!」 1