皆様はじめまして。
baserCMSをサイトのサブディレクトリに設置しようと思いまして、ダウンロードして、解凍して、設置するディレクトリにファイルごとアップロードするところまでいきました。
作業手順は下記のサイトに沿っています。
ところが、インストール先のURL「 https://hpg-wallpaper.sakura.ne.jp/blog/ 」にアクセスしたら、エラーでサイトのトップページ [[https://hpg-wallpaper.sakura.ne.jp/]に飛んでしまします。
現在「/blog/」のディレクトリは削除しています。
きっと何らかのミスがあったのだろうと思うのですが、さくらのレンタルサーバ ライトで本当に使えるのでしょうか?
でも諦めきれません。
もしよろしければbaserCMSのインストール・セットアップの御教授を頂ければ幸いです。
【環境情報】
・baserCMSのバージョン:5.0.0
・レンタルサーバー名:さくらのレンタルサーバ ライト
・PHPスキル(自己評価):全くわからないというよりも、コードを見たら何となくこういう動作をするんだろうなぁ〜と理解できる程度。
その後、ダウンロードしたbasercmsのzipファイルをサーバコントロールパネルで直接サイトのサブディレクトリの「/blog/」にアップロードしてその場で解凍。
/.htaccessと/webroot/.hcaccessのRewriteBaseを/blogに修正して、「 https://hpg-wallpaper.sakura.ne.jp/blog/ 」にアクセスしたら、下記の記述が掲載されたページが表示されました。
「baserCMSのインストールを開始する前にライブラリのインストールが必要です。 /tmp と /logs と /config と /composer と /vendor フォルダに書き込み権限が必要となります。
/usr/local/bin/php」
/tmp と /logs と /config と /composer と /vendorの書き込み権限(プロパティ)を707に設定。
そして「baserCMSのインストールを開始します」の画面が表示されます。
この画面の文章には次の文章が書かれています。
「baserCMS のインストールを開始します。
よろしければ「インストール開始」ボタンをクリックしてください。
baserCMSではファイルベースのデータベースをサポートしています。
SQLite3 を利用すれば、インストールにデータベースサーバーは必要ありません。
※ 膨大なデータの操作、データベースによる複雑な処理が必要な場合は、MySQL または PostgreSQL の利用を推奨します。」
ここで「インストール開始」のボタンをクリックすると、「このサイトにアクセスできませんlocalhost で接続が拒否されました。」と表示されます。
ちなみに「インストール開始」ボタンのリンク先は「https://localhost」から始まって、末尾は「step2」で終わるURLでした。
現状は「baserCMS のインストールを開始します。」の画面から先に進めることが出来ていません。
この問題を解決して先に進めるにはどうすればいいのでしょうか?
こんにちは。細かな情報提供ありがとうございます。
調査してみたところ、どうやら始めからSSL環境にてインストールする際のバグのようでした。
こちらのコミットにて改善しています。
対象ファイルを上書きすると改善できると思いますので、試してみてください。
「plugins/baser-core/src/View/Helper/BcBaserHelper.php」は元々解凍したファイルにはありません。
アホな質問をして申し訳ございませんが、新たにplugins/の中にbaser-core/〜Helper/を作成して、Helper/の中にBcBaserHelper.phpファイルを作成するということでしょうか?
現在は医科の画面の所まで進んでいます。
ここで「インストール開始」のボタンをクリックすると、「このサイトにアクセスできませんlocalhost で接続が拒否されました。」と表示されます。
@ay_pixer 失礼しました。ダウンロード版は、plugins ではなく、composer で vendor 配下に入ります。
下記のパスに上書きしてください。
/vendor/baserproject/baser-core/src/View/Helper/BcBaserHelper.php
修正部分を上書きしました。
無事にインストールが完了し、すべてのセットアップが完了したみたいです。
ありがとうございました。
試しにテスト投稿してみました。
そのテスト投稿をしたページ「 https://hpg-wallpaper.sakura.ne.jp/blog/news/archives/test 」にアクセスすると、エラー表示されました。
「An Internal Error Has Occurred.
エラー: アドレス ‘/news/archives/test’ に送信されたリクエストは無効です。」
どこに原因があるのでしょうか?
@ay_pixer 原因不明ですが、こちらを参考に、デバッグモードに切り替えてもらい、その上で、ブラウザをリロードして頂けますか?
https://baserproject.github.io/5/plugin/debug
その際のスクリーンショットをこちらに貼り付けてください。
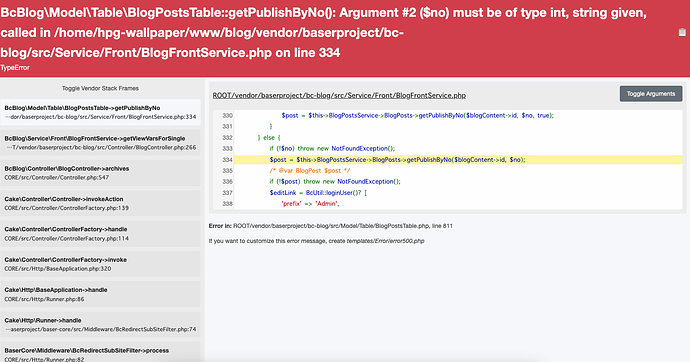
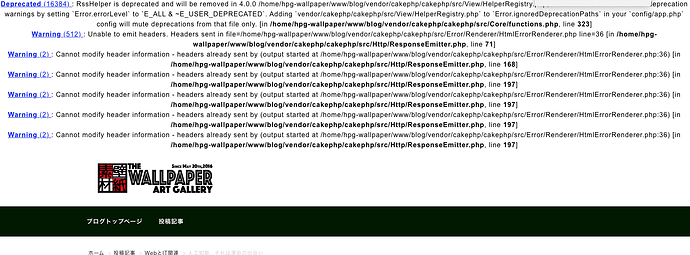
「設定/システム基本設定」でデバッグモードに切り替えてリロードしてテスト投稿したページにアクセスしたら、とんでもない画面になっていました。
現在はノーマルモードに戻しています。
どうも新規記事を書く際にスラッグに入力したのが原因になっているようです。
このスラッグに入力した文字を削除したら、正常に表示されました。
baserCMSのインストールからセットアップ、表示確認に至り問題解決にためにご協力いただき誠にありがとうございます。心より感謝を申し上げます。
@ay_pixer ご報告ありがとうございます。
再現できました。こちらのコミットで解消しておりますので、次のバージョンで解消します。
急ぎの対応が必要の場合は、BcBaserHelper の際と同様にファイルの上書きをお願いします。
すいません。
このトピックを立ち上げた時に使用しているテーマを申し上げるべきでした。
・使用テーマ:BcThemeSample
心よりお詫び申し上げます。
可能であれば今の5.0.0で解決できればと思っております。
ですが、今のノーマルモードで稼働はしていますので、別に急ぐつもりはありません。
お気遣いありがとうございます。
@ay_pixer あ、ダウンロード版をお使いだと思いますんで。plugins 配下でなく、vendor/baserproject 配下をお探しください
上書き先は、
/vendor/baserproject/baser-core/src/Model/Table/BlogPostsTable.php
となります。
さくらのコントロールパネルで確認しましたが、「/vendor/baserproject/bc-blog/src/Model/Table」にBlogPostsTable.phpはありました。
で、「public function getPublishByNo(int $blogContentId, int $no, bool $preview = false)」を「public function getPublishByNo(int $blogContentId, mixed $no, bool $preview = false)」に修正して、デバックモードに設定して、記事のページを見たら、下記の画像のようになりました。
その後コードを元に戻して、モードを再びノーマルモードに戻したら、エラーは解消されました。
@ay_pixer 度々報告ありがとうございます。そちらのエラーは再現できなかったのですが、コードは調整しました。
そのままでも特に問題はありませんが、気になる場合は上記のコードを適用してください。
しばらくぶりです。
「vendor/baserproject/bc-blog/src/View/Helper/RSSHelper.php」でご指定いただいた箇所を削除して デバッグモードにすれば、これまでのような エラーは解消されました。ありがとうございます。(^^)
ただ、 些細な問題は残っていて、これは別のトピックで記載していますが、コメント欄の下に表示される「画像の文字を入力してください」の所の画像が「Loading」となっていて表示されません。
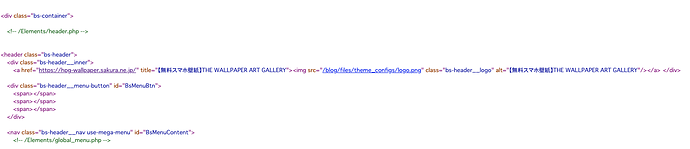
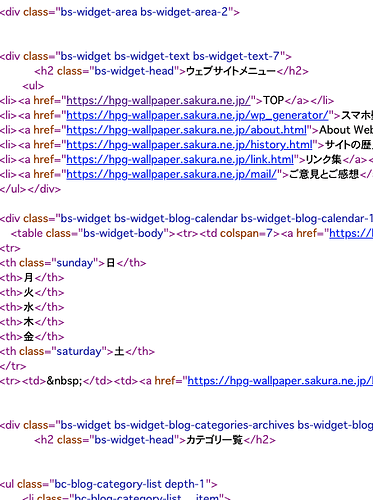
それと、htmlソースを見ていただければ分かると思いますが、見出しタグが「h1」が使われていないなど、SEO的な面から言えば正しい形で使われていないように思います。
見出しタグを編集できるファイルはどこにあるのでしょうか?
@ay_pixer サブフォルダに設置している場合に画像認証のリンクが切れてしまうというバグでした。
こちら修正しておりますので、ファイルの差し替えをお願いします。
見出しタグを編集できるファイルはどこにあるのでしょうか?
ブログ関連のテンプレートは、 /vendor/baserproject/bc-front/templates/plugin/BcBlog/ 配下にありますので、現在のテーマにコピーしてカスタマイズしてください。
詳しくはこちらのページを参考にしてみてください。
「いいね!」 1