Nameko
1
【環境情報】
・baserCMSのバージョン:4.7.6
・レンタルサーバー名:さくら
・使用テーマ:bc_sample
・PHPスキル(自己評価):全くわからない
ブログページにて、本稿中に画像を添付する際アップロードして貼付しているのですが
ページ内では画像の大きさは、アップロード際の「元ファイル、小、中、大」で選択できますが、
全てにおいて、画像をクリックした際に表示されるポップアップの画像は小さいままです。
このポップアップで表示される画像サイズを変更することは可能でしょうか?
masui
2
こんにちは。
通常の投稿用のエディタであれば、アップローダーの設定と紐づいているのではないかと思います。
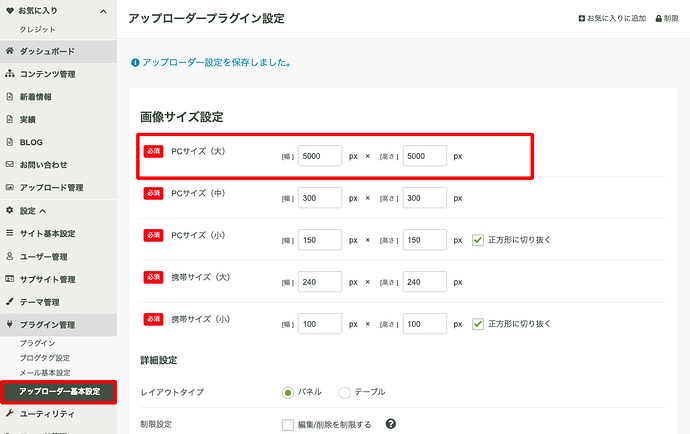
プラグイン管理 > アップローダー基本設定 から「PCサイズ(大)」の値に大きめのピクセル数を入れることで、クリック時の画像が大きくならないでしょうか。
Nameko
3
masui様
ご返答ありがとうございました。
こちらの数値を大きくしても小さくしても、ポップアップにて表示される画像は変わりありませんでした。
masui
4
Nameko様
ご確認ありがとうございます。
いくつか質問させてください。
- ブログ投稿のエディタは、CKEditor(標準のWYSIWYGエディタ)でしょうか?
- 上記エディタの場合、画像のアップロードはCKEditor内の機能からアップしていますか?
- 「ポップアップ」は、画像が直接ブラウザで開かれていますか?(拡張子が .jpg .png などで終わっているもの) もしくは、同じHTMLないでモーダルウインドウ(ページにレイヤーが乗ったような形)で画像が開くものでしょうか。
masui
5
(説明不足のところがありましたので追記)
若干バージョン異なるのですが、私の手元の Ver.4.7.0(ほぼ標準のまま)だと、昨日お伝えした箇所の設定で変更できているんですよね…。
ということで、なにかカスタマイズなどされていないかというご確認でした。
Nameko
6
検証までしていただいて…ありがとうございます。
ブログの投稿は、ダッシュボードの新着情報から行っております。
ダッシュボードのアップロード管理からアップロードファイルを開くと大きく表示されます。
https://~.jpgで新しいタブで表示されます。
arata
7
@Nameko こんにちは。
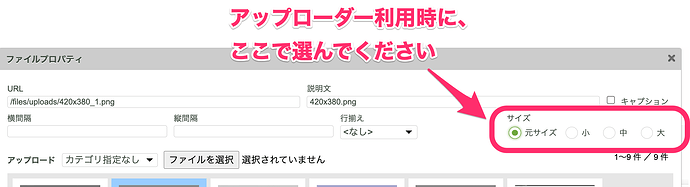
記事編集画面から、アップローダを用いて画像を貼り付けている際は、以下の画面をもとに選択してください。
Nameko
8
ありがとうございました。解決できました。
デフォルトが小なんですね。
何も気にせず、アップロードしてました。
「いいね!」 1