トライアル&エラーなので、正しいリセットではないかもしれませんが、こちらの環境では、再現しなくなりましたので、お知らせしますね。
以下、style.cssの該当部分(1504行目あたり)の抜粋です。
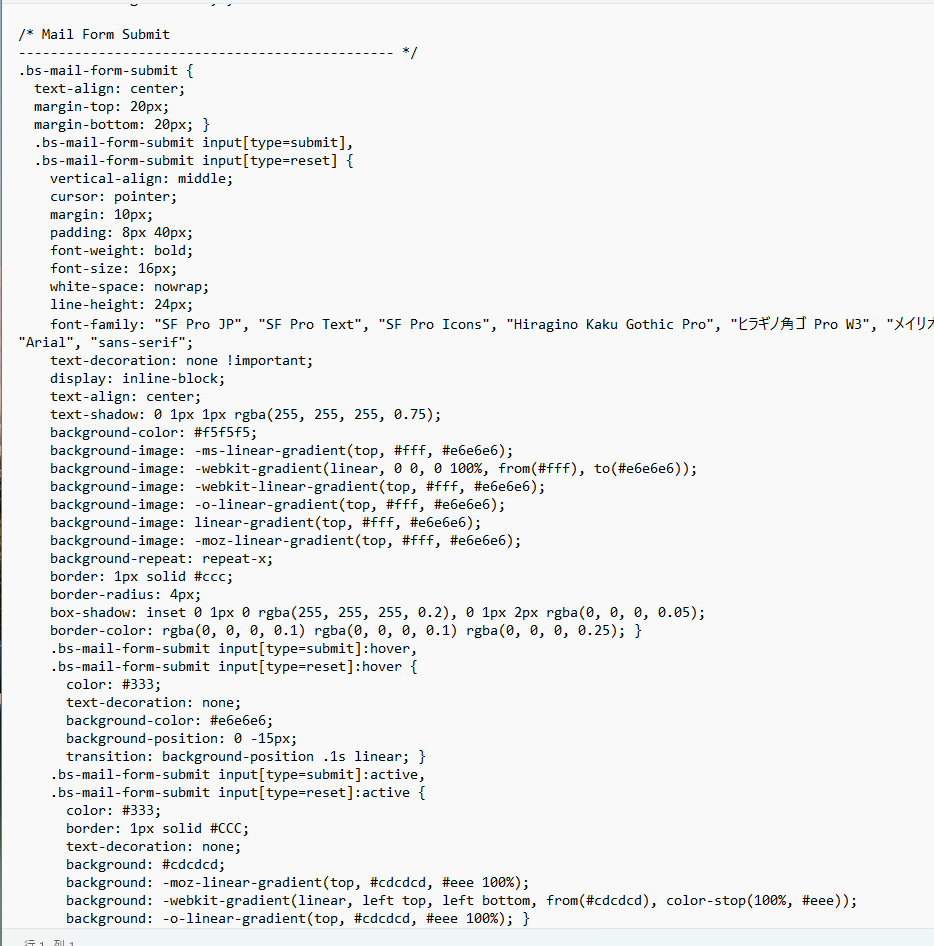
/* 追記 */ とコメントアウトした行に webkit-text-fill-color のプロパティを以下に倣って追記してみてください。
もし、文字色を#000(黒)以外にしたいのであれば、適宜変更してください。
/* Mail Form Submit
----------------------------------------------- */
.bs-mail-form-submit {
text-align: center;
margin-top: 20px;
margin-bottom: 20px; }
.bs-mail-form-submit input[type=submit],
.bs-mail-form-submit input[type=reset] {
vertical-align: middle;
cursor: pointer;
margin: 10px;
padding: 8px 40px;
font-weight: bold;
font-size: 16px;
white-space: nowrap;
line-height: 24px;
font-family: "SF Pro JP", "SF Pro Text", "SF Pro Icons", "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", "メイリオ", "Meiryo", "MS Pゴシック", "Helvetica Neue", "Helvetica", "Arial", "sans-serif";
text-decoration: none !important;
display: inline-block;
text-align: center;
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75);
background-color: #f5f5f5;
background-image: -ms-linear-gradient(top, #fff, #e6e6e6);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#fff), to(#e6e6e6));
background-image: -webkit-linear-gradient(top, #fff, #e6e6e6);
background-image: -o-linear-gradient(top, #fff, #e6e6e6);
background-image: linear-gradient(top, #fff, #e6e6e6);
background-image: -moz-linear-gradient(top, #fff, #e6e6e6);
background-repeat: repeat-x;
border: 1px solid #ccc;
border-radius: 4px;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
-webkit-text-fill-color: #000; } /* 追記 */
.bs-mail-form-submit input[type=submit]:hover,
.bs-mail-form-submit input[type=reset]:hover {
color: #333;
text-decoration: none;
background-color: #e6e6e6;
background-position: 0 -15px;
transition: background-position .1s linear;
-webkit-text-fill-color: unset; } /* 追記 */
.bs-mail-form-submit input[type=submit]:active,
.bs-mail-form-submit input[type=reset]:active {
color: #333;
border: 1px solid #CCC;
text-decoration: none;
background: #cdcdcd;
background: -moz-linear-gradient(top, #cdcdcd, #eee 100%);
background: -webkit-gradient(linear, left top, left bottom, from(#cdcdcd), color-stop(100%, #eee));
background: -o-linear-gradient(top, #cdcdcd, #eee 100%);
-webkit-text-fill-color: unset; } /* 追記 */
@media screen and (max-width: 768px) {
.bs-mail-form-submit input[type=submit],
.bs-mail-form-submit input[type=reset] {
width: 100%;
margin: 10px 0; } }
また、今後、継続してstyle.cssに手を入れるのであれば、最終行の以下の記述を削除した方が扱いやすくなると思います。
/*# sourceMappingURL=maps/style.css.map */