アップロードした画像に装飾デザインを施したく、custom.cssを追記しようと試みたのですがうまくいきません。
どこからどれに追記すれば良いかご教授いただけないでしょうか。
追記css
img.ow {
margin-top: 10px;
margin-bottom: 10px;
background-color: #FFF;
border: 5px solid #FFF;
box-shadow: 0px 0px 6px rgba(0, 0, 0, 0.25);
}
【環境情報】
・baserCMSのバージョン:4.7.5
・レンタルサーバー名:ロリポップ
・使用テーマ:Omotenashi-2 (4系)
・PHPスキル(自己評価): D
GUSSAN
2
omotenashi2/Layouts/default.phpおよびtpl_news.phpの64行目(特に修正を加えていなければ)あたりの以下の行を
<?php $this->BcBaser->css(array(
'style')); ?>
以下の様に修正、追記すれば、custom.cssをテーマに読み込ませることができます。
<?php $this->BcBaser->css(array(
'style',
'custom')); ?>
ご教授ありがとうございます。
omotenashi2/Layouts/default.phpおよびtpl_news.phpの64行目を
<?php $this->BcBaser->css(array(
'style')); ?>
'custom')); ?>
に修正し、
omotenashi2/css/style.cssのbodyに
img.ow {
margin-top: 10px;
margin-bottom: 10px;
background-color: #FFF;
border: 5px solid #FFF;
box-shadow: 0px 0px 6px rgba(0, 0, 0, 0.25);
}
を追記したところ、アップロードした画像に装飾デザイン表示は出来ました。
しかしながら、ヘッダー上部に ‘custom’)); ?> と表示されるよういなってしまいました。
追記の仕方が悪いのか原因は分かりません。
omotenashi2/Layouts/default.phpおよびtpl_news.phpへ追記した ‘custom’)); ?> を削除したところ、
ヘッダー上部の’custom’)); ?>表示が消え、装飾も反映されるようなのでこれで様子を見てみます。
追記
色々試していたところ、メニューのプルダウン表示が出来なくなってしましました。
omotenashi2/css/style.css への追記が間違っていたのでしょうか。
ご教授お願いいします。
omotenashi2/Layouts/default.phpおよびtpl_news.phpの64行目
<?php $this->BcBaser->css(array(
'style',
'custom')); ?>
に修正してみました。
追記
色々試していたところ、メニューのプルダウン表示が出来なくなってしましました。
omotenashi2/css/style.css への追記が間違っていたのでしょうか。
ご教授お願いいします。
GUSSAN
6
どんなことを試されたのかわからないので、何が問題なのかは正直なところよくわかりません。
行われたのが、既存のomotenashi2/css/style.cssファイルへの以下の要素を直接記述されたのであれば、omotenashi2/Layouts/default.phpおよびtpl_news.phpへのcss呼び出し関数の追記は、特に必要ありません。
img.ow {
margin-top: 10px;
margin-bottom: 10px;
background-color: #FFF;
border: 5px solid #FFF;
box-shadow: 0px 0px 6px rgba(0, 0, 0, 0.25);
}
当初のご質疑は「custom.cssを追記しようと試みたのですがうまくいきません。」ということでしたので、custom.cssというファイル名のcssファイル自体を作成され、その中にimg.ow {}の記述をされるのかと思っていましたので、その趣旨でご回答いたしました。
問合せ内容が煩雑になり申し訳ありません。
http://fcda-jp.org にてアップロードした画像に装飾デザインを施したくご教授いただいた内容他色々試しました。
最終的には下記コードに戻し、装飾は出来るようになりました。
style.css の /- body -/ 最下部に
img.ow {
margin-top: 10px;
margin-bottom: 10px;
background-color: #FFF;
border: 5px solid #FFF;
box-shadow: 0px 0px 6px rgba(0, 0, 0, 0.25);
}
default.phpおよびtpl_news.phpの64行目あたり
<?php $this->BcBaser->css(array(
'style')); ?>
他は触っていませんが、メニューのプルダウン表示が出来なくなってしましました。
GUSSAN
8
サイトを拝見したところ、jsの読み込みに失敗しているようですが、その辺りが原因ではないでしょうか?
以下、参考にして、34行目のjsの読み込みに失敗している箇所に該当するdefault.phpのjs読み込み関数の誤記(おそらく)を訂正されると不具合が解消する様な気がします。
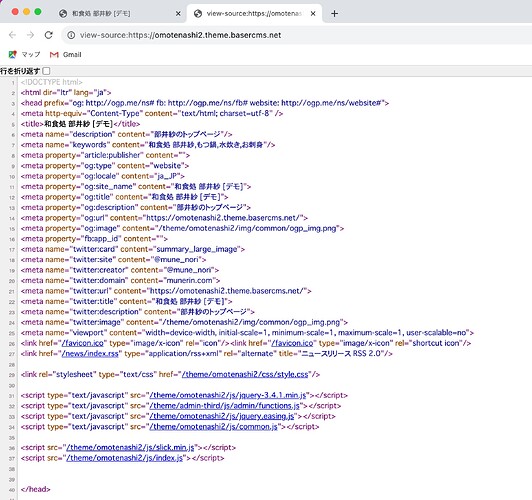
デフォルトのhead内ソース:
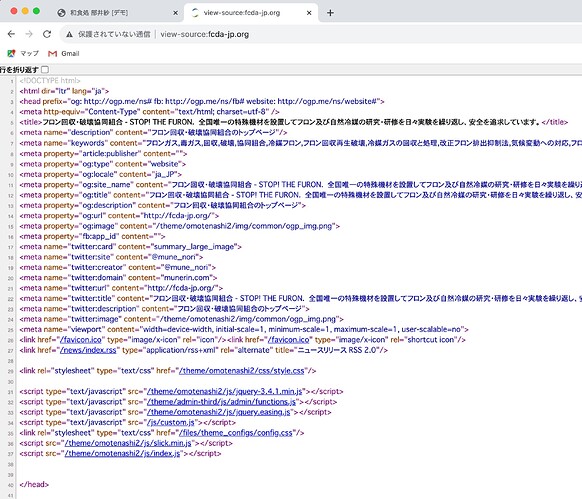
ご指定サイトのhead内ソース:
ご教授ありがとうございます。
src=“/js/custom.js” の部分を src=“/theme/omotenashi2/js/commons.js” に修正しようとファイルを探したのですが分かりませんでした。
具体的に、どのファイルを修正すればよいかご指示いただけないでしょうか。
GUSSAN
10
/theme/omotenashi2/Layouts/default.phpです。
以下の関数が記述された箇所です。
https://wiki.basercms.net/ver4/関数リファレンス/BcBaser_js
/theme/omotenashi2/Layouts/default.php を下記内容に修正し解決できました。
ありがとうございました。
<?php $this->BcBaser->js(array(
'jquery-3.4.1.min.js',
'admin/functions',
'jquery.easing',
'common'
)); ?>