ciao-h
2024 年 5 月 22 日午前 9:22
1
・baserCMSのバージョン:5.0.15//localhost/basercms5/
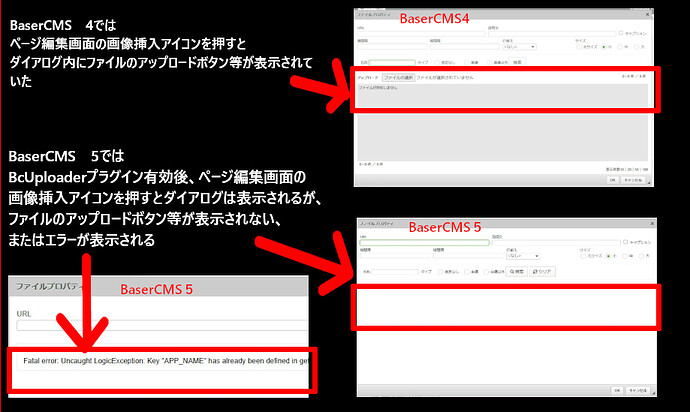
BaserCMS5でページ本文に画像を挿入しようとした際、初めから含まれているBcUploaderプラグインを適用後、画像挿入アイコンを押すと、ダイアログにアップロードボタンが表示されない、またはエラーが表示されることがあります。
なお、表示されたエラー内容は以下の通りになります。
Fatal error: Uncaught LogicException:
Stack trace:#0 D:\xampp\htdocs\basercms5\vendor\josegonzalez\dotenv\src\josegonzalez\Dotenv\Loader.php(289): josegonzalez\Dotenv\Loader->raise(‘LogicException’, ‘Key “APP_NAME” …’)
#1 D:\xampp\htdocs\basercms5\config\bootstrap.php(66): josegonzalez\Dotenv\Loader->putenv()
#2 D:\xampp\htdocs\basercms5\vendor\cakephp\cakephp\src\Http\BaseApplication.php(173): require_once(‘D:\xampp\htdocs…’)
#3 D:\xampp\htdocs\basercms5\src\Application.php(48): Cake\Http\BaseApplication->bootstrap()
#4 D:\xampp\htdocs\basercms5\vendor\cakephp\cakephp\src\Http\Server.php(109): App\Application->bootstrap()
#5 D:\xampp\htdocs\basercms5\vendor\cakephp\cakephp\src\Http\Server.php(79): Cake\Http\Server->bootstrap()
#6 D:\xampp\htdocs\basercms5\webroot\index.php(45): Cake\Http\Server->run()
#7 {main} thrown in D:\xampp\htdocs\basercms5\vendor\josegonzalez\dotenv\src\josegonzalez\Dotenv\Loader.php on line 434
ダイアログにアップロードボタンが表示されないことと、このエラー内容には関連があるのでしょうか?
ciao-h
2024 年 5 月 23 日午前 4:22
2
上記のエラー内容で検索したところ
->putenv()
修正後
->putenv(true)
エラーは出なくなったのですが、エラー内容とアップロードボタン等が表示されない件は無関係のようで画像挿入ダイアログにてアップロードボタン等は表示されないままでした。
@ciao-h バグってたようです。こちらのコミットで修正しています。
committed 12:16AM - 24 May 24 UTC
「いいね!」 2
ciao-h
2024 年 5 月 24 日午前 9:49
4
@ryuring さん こんにちは
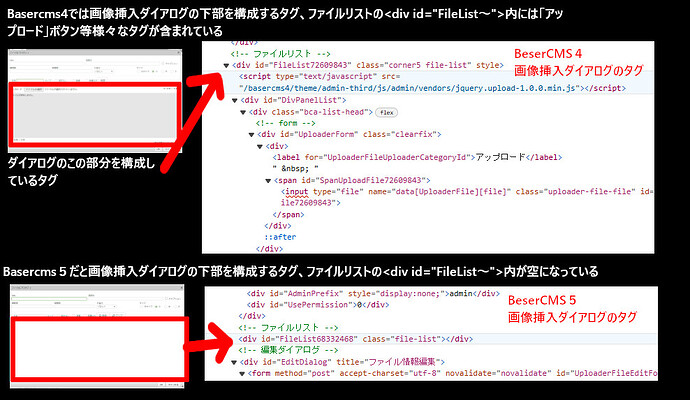
Basercms4では画像挿入ダイアログの下部を構成するファイルリストタグ内にアップロードボタンのタグが含まれていたのに、
@ciao-h 再インストールした結果、いかがでしたでしょうか?
最新の開発版では、アップロード管理も、記事編集画面でのダイアログも正常動作しています。
ciao-h
2024 年 5 月 25 日午前 10:00
6
@ryuring さん こんにちは
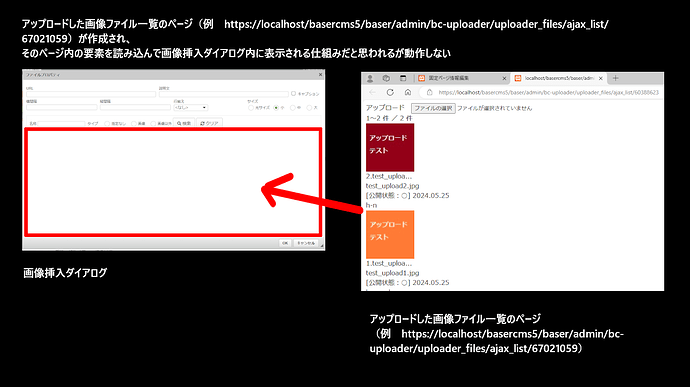
修正データ「ckeditor_uploader.js」を差し替えてもこちらの環境では、画像挿入ダイアログにはアップロードしたファイルの一覧は表示されませんでした・・・
アップロードした画像ファイル一覧のページが作成されて、画像挿入ダイアログ内で、その要素を読み込む仕組みだと思われますが、上手く動作しません・・・
@ciao-h 最新の開発版でサブフォルダに設置している環境で試したところ、正常にファイルは表示されました。
次の作業を試して頂けますか?
GitHubのレポジトリの「Code」よりZipでダウンロードするGitHub - baserproject/basercms: baserCMS : Based Website Development Project
/plugins/ 配下のファイル全てを、そちらの実行環境の /vendor/baserproject/ 内に上書きする
これで最新の開発版になります。
「いいね!」 1
ciao-h
2024 年 5 月 26 日午前 4:03
8
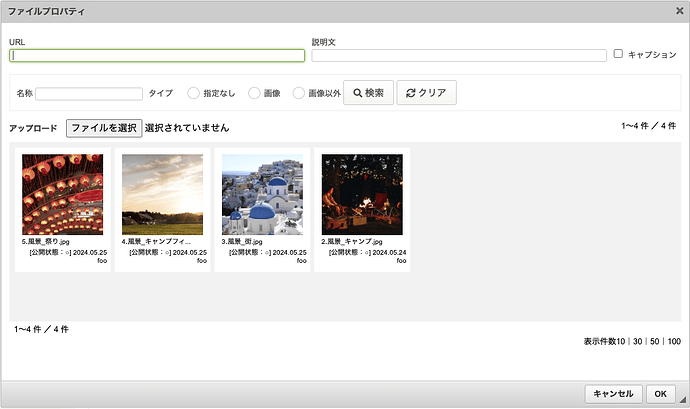
@ryuring さん 無事、画像挿入ダイアログにアップロード一覧が表示されました!