scott
1
【環境情報】
・baserCMSのバージョン: 5.0.19
・レンタルサーバー名:sakura
・使用テーマ: サンプルテーマ( BcThemeSample )
・PHPスキル(自己評価):全くわからない(HTMLぐらい)
お世話になっております!
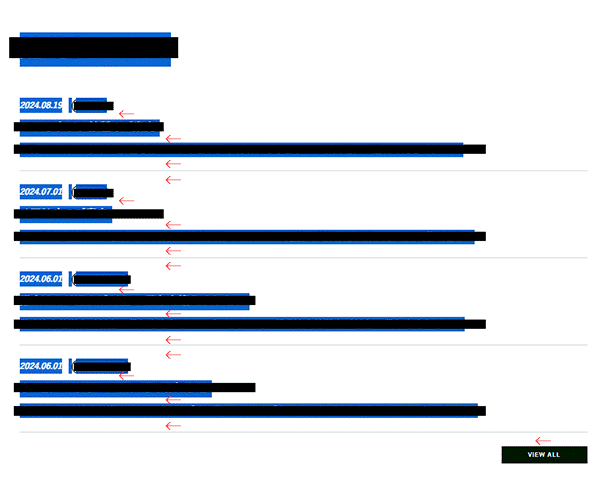
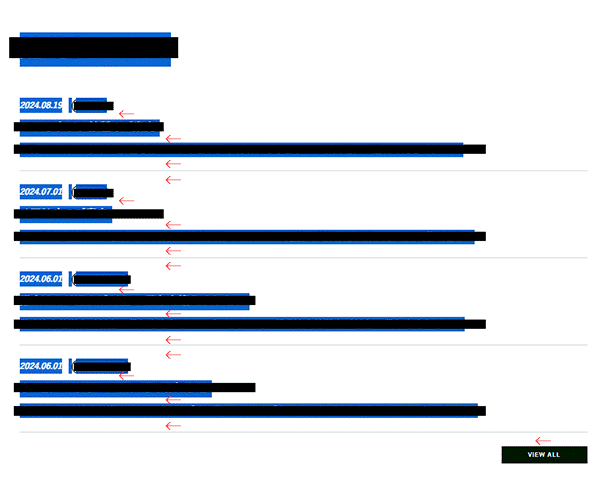
ブログの機能をお知らせの感覚で使っていますが、
間隔を狭くしたいですが出来ますでしょうか?

イメージに表示されている←のところをもう少し狭くしたいのですが、行間を調整する方法を教えて頂きたいです。
サーバー内のファイルをいじらないといけない場合はどういうファイルを修正すれば良いのかを教えて頂ければ幸いです。
以前も同じでしたが、質問がめちゃくちゃで大変申し訳ございません。
宜しくお願いします。
maeno
2
@scott
こんにちは。
該当要素にあたっているCSSを調整することで可能です。
基本的にはサーバ内のCSSファイルを調整することになるかと思います。
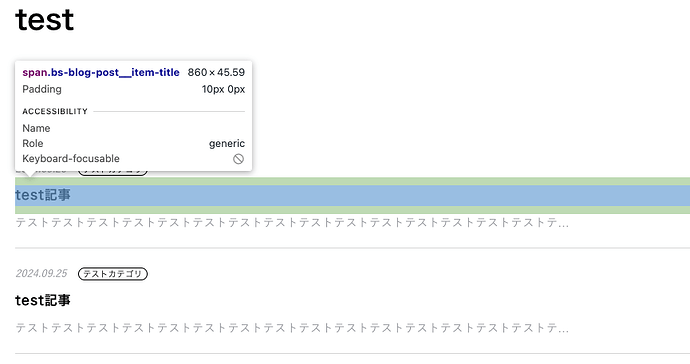
例えば、今回の記事タイトルのスタイルをブラウザの開発者ツールで確認すると、bs-blog-post__item-titleクラスのCSSがあたっています。
このクラスのpaddingを調整することで既存の設定より間隔を狭めることができそうです。
bs-blog-post__item-titleについて記述されているファイルは、vendor/baserproject/bc-front/webroot/css/style.cssが該当するようです。
サーバ内の同ファイルを探して該当のクラスのCSSを調整いただければと思います。
その他の要素も上記の手順で該当クラスの特定とCSSの調整されてみてください。
scott
3
ありがとうございます!
教えて頂いた/vendor/baserproject/bc-front/webroot/css/style.cssのファイルを開いて
bs-blog-post__item-titleを検索し、いじってみました。
不思議なのが
index pageに反映されるお知らせは変更がありませんが、
グローバルメニュー(お知らせ)を押してお知らせを確認したら反映されていました。

cashを削除しても同じでしたので
別のrouteで関連ファイルがあるのでは?と思いました。
おかげさまで半分は解決できてすごく嬉しいです。
もし、違う方法があれば教えて頂ければ幸いです!
宜しくお願いします。
maeno
4
@scott
ご確認ありがとうございます!
少し勘違いしてお伝えしていたみたいですね…!
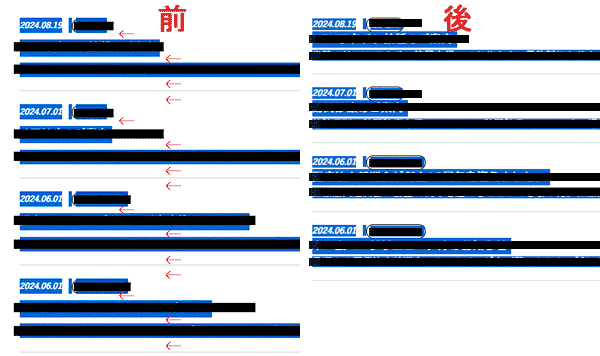
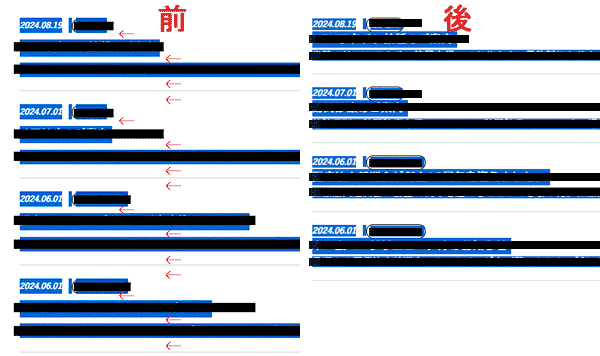
改めてサイトトップ用のスタイル調整についてご案内します。
baserCMSではブログのページごとにテンプレートを持っています。
それぞれにスタイルを当てられるようなっていますので、対応したページごとにCSSの調整が必要になります。
- ブログトップテンプレート・・・index.php
- 記事一覧テンプレート(カテゴリ、月別等)・・・archives.php
- 個別記事テンプレート・・・single.php
- トップページ等記事一覧表示用テンプレート・・・posts.php
先日私がご案内したのは、ブログトップテンプレートのCSS(bs-blog-post__item-titleクラスを持っているもの)でしたので、コメントいただいたような結果になっています。
index pageに反映されるお知らせは変更がありませんが、
グローバルメニュー(お知らせ)を押してお知らせを確認したら反映されていました。
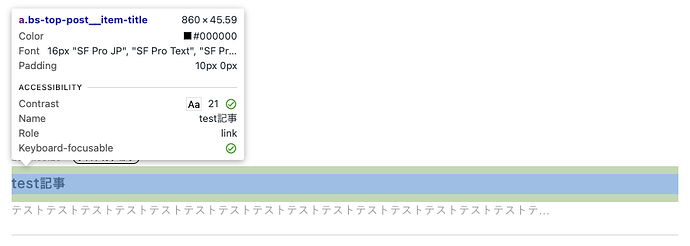
トップページのスタイルを調整するには、トップページ用のCSSを探して変更する必要があります。この前同様に開発者ツールで見ると、bs-top-post__item-titleクラスが該当しそうですね。
このクラスも前回同様/vendor/baserproject/bc-front/webroot/css/style.cssに記述があるようですので、こちらを調整されてみてください。
その他のブログページでも同様にスタイルの変更ができるかと思いますので必要に応じて探されてみてください。
▽ 参考
「いいね!」 1
scott
5
ありがとうございます。
チャレンジしてみます!
また、報告させて頂きます 
「いいね!」 1
GUSSAN
6
/vendor/baserproject/bc-front/webroot/css/style.cssは、コアテーマ内のファイルですので、今後のアップデート等で、内容が上書きされることもあります。
よって、以下のドキュメントの「 テーマを作る」項以降の記述に倣って、/plugins/BcThemeSample(デフォルトのテーマをそのまま使っているのであれば)/webroot/css/style.cssの位置に/vendor/baserproject/bc-front/webroot/css/style.cssファイルをコピーし、コピーしたstyle.cssに修正、変更をされることをお勧めします。
「いいね!」 1