【環境情報】
・baserCMSのバージョン:4.7.5
・レンタルサーバー名:ロリポップ
・使用テーマ:bc column
・PHPスキル(自己評価):E
@C2U
こんにちは。
貼り付けられると思います。
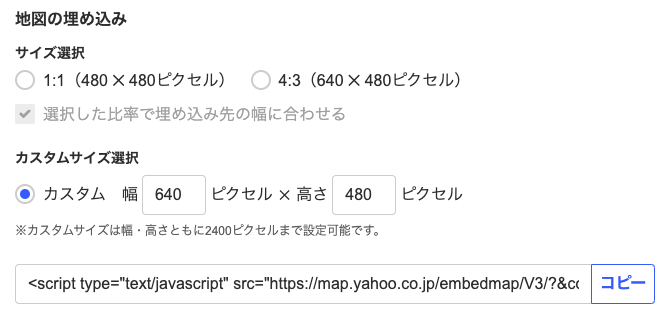
例えばYahoo Mapであれば、地図の埋め込み機能でコピーした内容をそのまま埋め込むことで
地図を表示させることができます。
例:Yahoo Map側の地図の埋め込み画面(ここで貼り付ける内容をコピー)

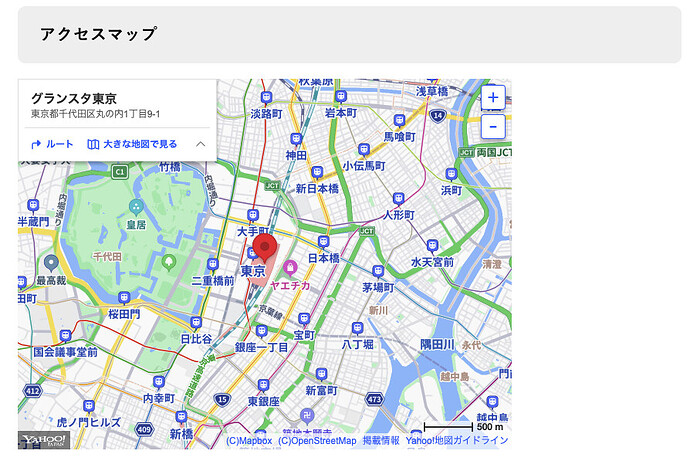
試しにサンプルテーマにある会社案内ページの一番下に貼り付け
結果
ありがとうございます!
早速、お示し通りにやってできました。
ちなみに、トップページのアクセスマップはどうやったらよろしいでしょうか?
難しかったら、アクセスマップの文字ごと削除する方法を教えてください。
よろしくお願いいたします。
bccolumnテーマのフッター部のタイトル名「ACCESS MAP」のボックス要素内にYAHOO!地図の表示コードを貼り付ける方法の一案です。
FTPアプリ等で、 ロリポップサーバー上のbaserCMSをインストールしたフォルダにアクセスしていただき、theme>bccolumn>Elements>footer.phpを以下の様に修正してみてください。
<?php
/**
* フッター
*/
?>
<footer id="Footer">
<div id="Map" style="width:100vw;">
<h2><span class="main-title1">ACCESS MAP</span></h2>
<div id="AccessMap" style="width:75vw; max-width:1400px; margin:0 auto 100px;">
<!-- ?php $this->BcBaser->googleMaps(array("width" => "100%","height" => 420)) ? -->
<script type="text/javascript" src="https://map.yahoo.co.jp/embedmap/V3/?lon=139.69396&lat=35.68977&zoom=15&cond=action:place;maptype:basic;gid:NHDbTu3NHHc&width=640&height=480"></script>
</div>
</div>
<div id="Contact" class="main-color">
<div class="body-wrap">
<p><span class="title">CONTACT</span><span class="tel">*****</span></p>
</div>
</div>
<div class="body-wrap">
<div id="FooterLogo">
<?php $this->BcBaser->logo() ?>
</div>
<nav id="FooterLink">
<?php $this->BcBaser->globalMenu() ?>
</nav>
<div id="Copyright">
<address>Copyright © ***** Allrights Reserved.</address>
</div>
</div>
</footer>
修正箇所についての説明
地図の埋め込みは、 @akasky さんのコメントの通りです。
下記、サンプルでは、とりあえず都庁を表示させています。
地図の表示サイズやレイアウトなどは、本来cssに記述した方が良いと思いますが、ひとまず、HTML内にインラインでstyleとして記述しました。
<div id="Map" style="width:100vw;">
<div id="AccessMap" style="width:75vw; max-width:1400px; margin:0 auto 100px;">
#AccessMapのブロック要素は、画面幅の75%幅にしています。
というのは、画面の上下スクロール操作で、不慮に地図がズームされるのを防ぐため、マウスポインターのフォーカスを逃す領域があった方がいいかとおもったので。
スクロールホイール操作によるズームを無効にするようなAPIがYAHOO!地図に用意されているのかは知らないので。
画面幅いっぱいに地図を表示させたいなら、スクロールホイール操作による地図のズームを無効にするような措置が別途必要だと思いますので、その場合はご自身で調べてみてください。
***** の部分は、適宜ご自身のサイト用に修正なさってください。
なお、「ACCESS MAP」のボックス要素自体を削除したければ、
<div id="Map" style="width:100vw;">
<h2><span class="main-title1">ACCESS MAP</span></h2>
<div id="AccessMap" style="width:75vw; max-width:1400px; margin:0 auto 100px;">
<!-- ?php $this->BcBaser->googleMaps(array("width" => "100%","height" => 420)) ? -->
<script type="text/javascript" src="https://map.yahoo.co.jp/embedmap/V3/?lon=139.69396&lat=35.68977&zoom=15&cond=action:place;maptype:basic;gid:NHDbTu3NHHc&width=640&height=480"></script>
</div>
</div>
をごっそり削除してください。
ご丁寧にありがとうございます。
ご指南通りにやってできました。
すいません、アップしたコードのダブルコーテーションが、なぜか全角になっていた箇所があったようです。
申し訳ありません。
以下のファイルをダウンロードしていただき、末尾の「.txt」を削除して、ファイル名を拡張子を含めて「footer.php」に変更していただき、サーバー上の既存のファイルと差し替えてください。
お手数お掛けしますが、よろしくお願いします。
footer.php.txt (1.7 KB)
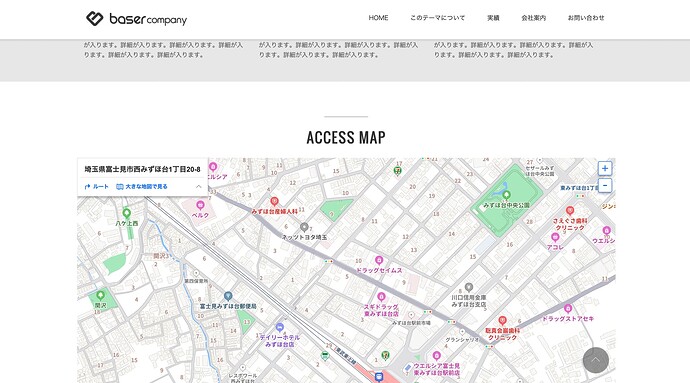
うまく、変更できれば、この様に表示されます。
もし、PC画面上のサイズが大きすぎる様であれば、
以下のmax-widthオプションの数字を適宜、小さな数字に変更してください。
<div id="AccessMap" style="width:75vw; max-width:1400px; margin:0 auto 100px;">
できました。
ありがとうございました!