scott
1
【環境情報】
・baserCMSのバージョン: 5.0.19
・レンタルサーバー名:sakura
・使用テーマ: サンプルテーマ( BcThemeSample )
・PHPスキル(自己評価):全くわからない(HTMLぐらい)
申し訳ございません。
本日も質問させて頂きます。
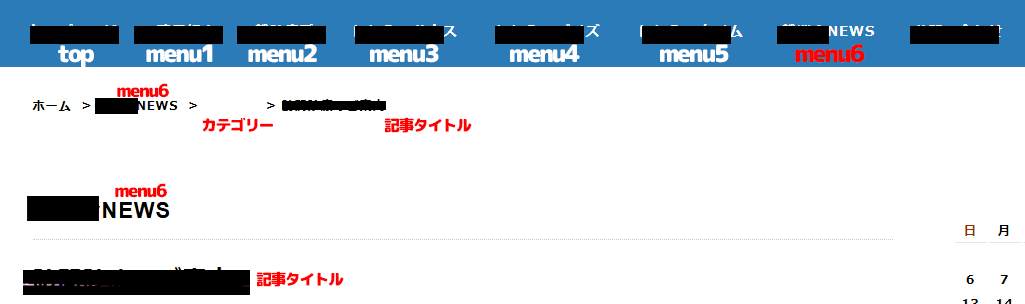
スクリーンショットのとおりグローバルメニューに
NEWS(
menu6 blogを利用してお知らせ的に利用する)を入れました。
各お知らせは
カテゴリーがあり、どれかのお知らせをクリックしたら
詳細内容が表示されます。
偶然、お知らせの内容を確認したくてクリックしてみたら
(用語が分からなくて悩みましたが…)
経路(?)を見せてくれている(ホーム>news> >記事タイトル)部分の「カテゴリー」の文字が入るところが白くてスクリーンショットみたいになっていました。
普通に黒文字で表示させるためにはどういうふうにすれば良いでしょうか?
申し訳ございません。
教えて頂けますでしょうか!
GUSSAN
2
以下のトピックでご提案したstyle.cssを編集すれば良いと思います。
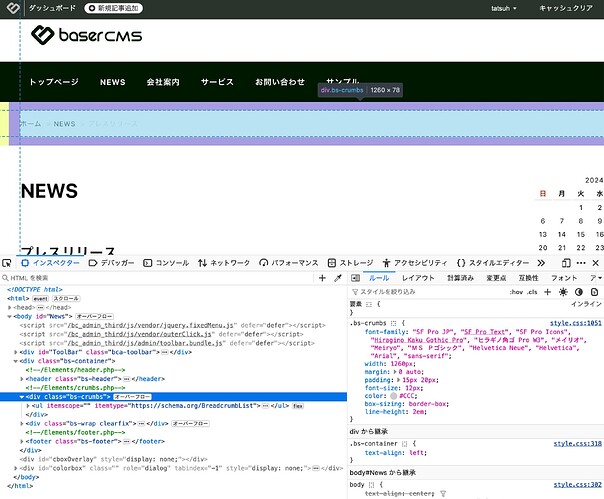
ご指摘の「経路(?)」という箇所は、一般的には「パンくず」と言われています。
とてもざっくりしたアドバイスですが、style.cssの1051行目.bs-crumbsのcolorを黒に変更する感じでしょうか。
.bs-crumbs {
font-family: "SF Pro JP", "SF Pro Text", "SF Pro Icons", "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", "メイリオ", "Meiryo", "MS Pゴシック", "Helvetica Neue", "Helvetica", "Arial", "sans-serif";
width: 1260px;
margin: 0 auto;
padding: 15px 20px;
font-size: 12px;
color: #000;
box-sizing: border-box;
line-height: 2em;
scott
3
GUSSAN様
ありがとうございます。
以前、自分の質問に解決方法がありましたね!!
確認してみましたが…
colorは#000になっていました。
#000はblackですよね?
一応、修正をした後、パンくずメニューを確認してみましたが…
変更できず以前のスクリーンショットと同じ状態でした。
一回、表示されない(実際は白文字)カテゴリーを押したら次のページでは黒文字に表示されました。
僕の頭では理由が分かりません。
ご指導お願いします!!
GUSSAN
4
以下の Crumbsに関連するクラスをstyle.cssで確認いただくとわかると思いますが、color自体も実際には、細かく設定されています。
ご指摘の表示のケースが、実際にはどのクラスに影響されて表示されているのかは、実際のサイトを見てみないとここではわかりません。
ですので、ブラウザの開発ツールなどを使って、ご自身でチェックして、該当するクラスのcolorプロパティを変更していただく必要があります。
先のコメントでご提案した
というのは、そういった事情だったからです。
キャッシュが影響して思った文字色にならない、ということでないとすると、以下のいずれかのクラス以外にも、影響するクラスがあるのかもしれません。
ひとまず、もう一度、color: #CCC; などとなっていないかstyle.cssをご確認ください。
あまり、お勧めしませんが、color: #000 !important; としていただくと強制力が上がります。
/* Crumbs
----------------------------------------------- */
.bs-crumbs {
font-family: "SF Pro JP", "SF Pro Text", "SF Pro Icons", "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", "メイリオ", "Meiryo", "MS Pゴシック", "Helvetica Neue", "Helvetica", "Arial", "sans-serif";
width: 1260px;
margin: 0 auto;
padding: 15px 20px;
font-size: 12px;
color: #CCC;
box-sizing: border-box;
line-height: 2em;
}
@media screen and (max-width: 768px) {
.bs-crumbs {
box-sizing: border-box;
width: 100%;
padding: 15px 20px;
}
}
.bs-crumbs strong {
font-weight: bold;
}
.bs-crumbs a {
color: #000;
text-decoration: none;
}
.bs-crumbs a:visited {
color: #000;
}
.bs-crumbs a:hover {
color: #555;
}
.bs-crumbs ul {
display: flex;
list-style: none;
margin-left: 0;
padding-left: 0;
flex-wrap: wrap;
overflow-wrap: anywhere;
}
scott
5
かしこまりました!
いつもありがとうございます 
やってみます!!