scott
2024 年 11 月 27 日午前 5:39
1
【環境情報】
いつもお世話になっております。
まず、フォントを選んで@importをコピーし、/vendor/baserproject/bc-front/webroot/css/style.cssのbodyの上に貼り付けました。
GUSSAN
2024 年 11 月 27 日午前 6:55
2
まず、以前にも何度かお話ししましたが、 ご指摘の/vendor/baserproject/bc-front/webroot/css/style.cssは、コアテーマ内のファイルですので、今後のアップデート等で、内容が上書きされることもあります。
baserCMS Documentation/クイックスタート
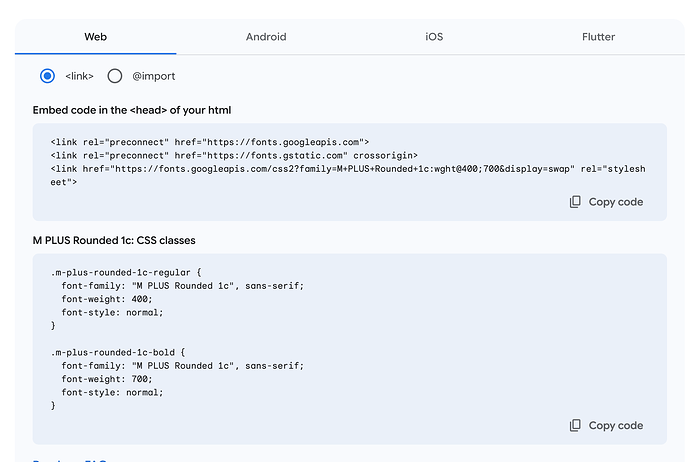
具体的には、/plugins/BcThemeSample(デフォルトのテーマをそのまま使っているのであれば)/layout/default.phpの<head></head> 内に、以下のEmbed codeを記述し、
こんな感じです。オリジナルのcssに特に手を入れていなければ、302行目辺りに記述されています。
body {
text-align: center;
font-family: Arial, Verdana, "M PLUS Rounded 1c", "游ゴシック", YuGothic, "Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
line-height: 1.5;
letter-spacing: 0.06em;
color: #000;
background-color: #fff;
-webkit-font-smoothing: antialiased;
}
追記
ノールックで、style.cssのbody要素にと安易に申し上げましたが、よくよく、開発ツール等で適用されているcssを見てみると、body要素に定義されているfont-familyのプロパティは、ほとんどの要素に効いておらず、別のcssファイル(editor.css)等に記載されているclassで細かく定義されていました。
よって、開発ツール等で、変更したい要素ごとに適用されているclassを確認し、個別に変更、追記していく手順が必要になりそうです。
なお、editor.cssを変更する場合は、/vendor/baserproject/bc-front/webroot/css/editor.cssを/plugins/BcThemeSample(デフォルトのテーマをそのまま使っているのであれば)/webroot/css/editor.cssの位置にコピーし、それを変更することをお勧めします。
scott
2024 年 11 月 28 日午前 3:18
3
ありがとうございます!!
本当にありがとうございます!!
![]()
![]()