cocoah
2025 年 1 月 27 日午前 3:52
1
【環境情報】
お世話になります。
先日、何とかbaserCMS5.1.4をインストールできたので、テーマを選択し、イメージや内容(テキスト)の変更を行いつつあります。
使用するテーマは、BcAcademiaですが、勿論、バレエ教室ではないため、画像もテキスト類も変更したいのですが、、。
テーマの設置場所は、
Mysite.net > plugins > BcAcademia
となっているので、
BcAcademia > webfoot > img
このイメージフォルダにある画像を順番にアレンジして、直接、(FTP)アップロードしているのですが、キャッシュを何度クリアしても、何故か、アレンジした画像になりません。
管理画面、ダッシュボードのテーマ管理 > テーマ設定
それぞれの画像の削除ができません。(できるだけシンプルにしたいので、下の方で動く画像を削除したい。)
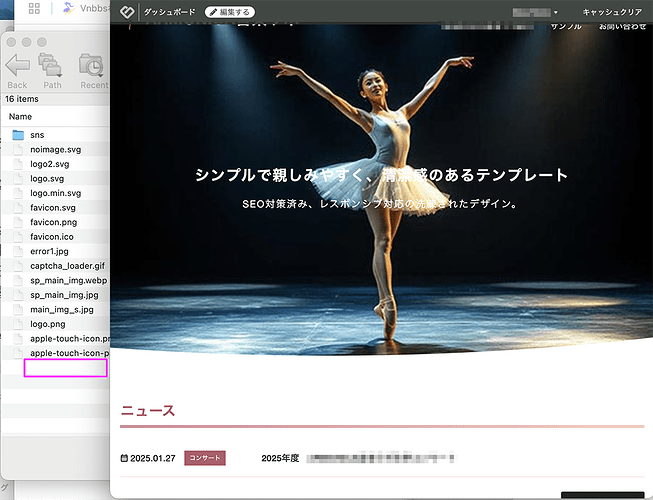
変更および削除したい画像は、
Mysite.net > plugins > BcAcademia > webfoot > img
このフォルダ内にある画像です。
(スクショをUPしました。)
*スクショの内、イエロータグとグリーンタグが変更したい画像、ブルータグは削除したい画像。
以上の対処の仕方について、おわかりの方が居られましたら、ご教授いただけると大変ありがたいです。
よろしくお願いいたします<m(__)m>
GUSSAN
2025 年 1 月 27 日午前 4:56
2
レイアウトファイルの181行目付近に記述されている
<picture>
<source srcset="<?= $themeUrl ?>/img/sp_main_img.webp" media="(max-width: 767px)" type="image/webp">
<source srcset="<?= $themeUrl ?>/img/sp_main_img.jpg" media="(max-width: 767px)" type="image/jpeg">
<source srcset="<?= $themeUrl ?>/img/main_img.webp" sizes="(min-width: 768px) 1000px, 100vw" type="image/webp">
<source srcset="<?= $themeUrl ?>/img/main_img.jpg" sizes="(min-width: 768px) 1000px, 100vw" type="image/jpeg">
<img src="<?= $themeUrl ?>/img/main_img.jpg" alt="A description of the image">
</picture>
上記のコードに倣って、メディアクエリでトップ画像が表示されているようです。
<picture>
<source srcset="<?= $themeUrl ?>/img/sp_main_img.jpg" media="(max-width: 767px)" type="image/jpeg">
<source srcset="<?= $themeUrl ?>/img/main_img.jpg" sizes="(min-width: 768px) 1000px, 100vw" type="image/jpeg">
<img src="<?= $themeUrl ?>/img/main_img.jpg" alt="A description of the image">
</picture>
また、
については、
<!-- Slider -->
<section id="Slider">
<?php $this->BcBaser->mainImage(['all' => true, 'num' => 5, 'width' => '780', 'height' => '520', 'class' => 'bs-main-image']) ?>
</section>
<!--/ Slider -->
cocoah
2025 年 1 月 27 日午前 5:30
3
GUSSANさん、
変更したい画像ファイルについては、画像名とファイルサイズを同じにして、Photoshop上で中身だけ書き換えている状態です。
ひょっとして、画像ファイル自体もリネイムして、ご指摘の箇所 〜〜 のファイル名も同様に変更した方が良いのでしょうか? とりあえず、試してみます!!
削除できない画像について、ご指摘部分のコードを削除かコメントアウト、とのこと、これも試してみます!!
ありがとうございます(
また、ご報告させていただきます♪
GUSSAN
2025 年 1 月 27 日午前 5:38
4
「Photoshop上で中身だけ書き換えている」という意味がよくわかりません。
問題は、上から順番に処理されているので、 (min-width: 768px) のメディアクエリー画像だけで言えば、元々ものコードでは、先に main_img.webp 画像が読み込まれるため、webpフォーマットの画像を変更(上書き)しないと、結局変わらないということです。
cocoah
2025 年 1 月 27 日午前 9:24
5
分かりにくい表現ですみませんでした。
おっしゃるとおりで、ファイル名は同じで、(中の画像が違う)FTPでアップロードし、上書きしている、ということなのですが、
画像は、MySite.net/plugins/BcAcademia/webfoot/img/
あと、スライダー画像に関しては、教えていただいた箇所をコメントアウトすることで、表示されなくなりました。
作業は、メンテナンスモードで行っているのですが、
FTPへアップした画像が、何故、表示されないのか、今の状況では良く分かりません<m(__)m>
もしも、ヒントなどありましたら、よろしくお願いいたします<m(__)m>
GUSSAN
2025 年 1 月 27 日午前 9:49
6
ですので、レイアウトファイル(plugin/BcAcademia/templates/layout/default.php)の181行目付近に記述されている
<picture>
<source srcset="<?= $themeUrl ?>/img/sp_main_img.webp" media="(max-width: 767px)" type="image/webp">
<source srcset="<?= $themeUrl ?>/img/sp_main_img.jpg" media="(max-width: 767px)" type="image/jpeg">
<source srcset="<?= $themeUrl ?>/img/main_img.webp" sizes="(min-width: 768px) 1000px, 100vw" type="image/webp">
<source srcset="<?= $themeUrl ?>/img/main_img.jpg" sizes="(min-width: 768px) 1000px, 100vw" type="image/jpeg">
<img src="<?= $themeUrl ?>/img/main_img.jpg" alt="A description of the image">
</picture>
を
<picture>
<source srcset="<?= $themeUrl ?>/img/sp_main_img.jpg" media="(max-width: 767px)" type="image/jpeg">
<source srcset="<?= $themeUrl ?>/img/main_img.jpg" sizes="(min-width: 768px) 1000px, 100vw" type="image/jpeg">
<img src="<?= $themeUrl ?>/img/main_img.jpg" alt="A description of the image">
</picture>
のように書き換えてみてください。
というのも、<source>タグのメディアクエリは、上から順に表示させる画像を処理しますので、元々のコードでは、
GUSSAN
2025 年 1 月 27 日午前 11:23
7
については、「ダッシュボードに表示されている、ロゴ(logo.png)をダッシュボード経由でUPするのもできませんでした。」とありますが、具体的にはエラーメッセージが出て、アップロードできなかったということでしょうか?
ちなみに、テーマ設定の画面からアップロードされた画像は、baserCMSのインストールルートの/webroot/files/theme_configs/内に保存されるようです。
cocoah
2025 年 1 月 27 日午前 11:35
8
すみません!
が。。。先ほどのスクショの通りで表示されません。
念のために、今も、画像もdefault.phpも、確かめましたが、変わらず表示されません。(先ほどのスクショの状態です)
変更した画像ファイルは、MySite.net/plugins/BcAcademia/webfoot/img/
他に何か違っているところがあるのでしょうか?
よろしくお願いいたします<m(__)m>
GUSSAN
2025 年 1 月 27 日午後 12:28
10
plugin/BcAcademia/templates/layout/default.phpの拡張子をtxtに変更して、default.txtとして、ここにアップロードしてみてください。
cocoah
2025 年 1 月 27 日午後 12:49
11
plugin/BcAcademia/templates/layout/default.txt でアップロードしてみました。
GUSSAN
2025 年 1 月 27 日午後 12:58
12
以下をダウンロードして、拡張子をphpに変更して差し替えてみてください。
default.txt (5.3 KB)
cocoah
2025 年 1 月 27 日午後 3:02
13
行ってみましたが、
画像は、元の画像に、創った画像をコピペする形で、サイズ、解像度など変わらないように気をつけて作ったつもりなのですが、今、確認してみたら、元の画像サイズよりも、サイズが結構大きくなっているみたいで、同じように小さくしようとやってみましたが、とりあえず、無理でした。
でも、ひょっとして画像サイズが関係しますか?
それから、再度、画像を一から作り直してみます。
)
GUSSAN
2025 年 1 月 27 日午後 3:22
14
以下の画像をダウンロードして、main_img.jpgとリネームして、アップしてみてください。
cocoah
2025 年 1 月 28 日午前 1:44
16
画像をダウンロード、リネイムしてFTPでサイトへアップロード。
画像が表示されました!
オリジナルの画像〔51KB〕よりサイズ小さい(20KB)ですね。スライダーの画像ですね。
私のは、Photoshop上では、画像解像度をオリジナルの画像と同じになるように合わせていたのですが、サイズが9.1MBと大きかったです。
今、自分の画像を、25%くらいに小さくリサイズ、リネイムして、FTPでアップロードしてみたのですが、
何度もキャッシュクリアもしているのですが。。。
GUSSAN
2025 年 1 月 28 日午前 1:54
17
画像サイズの問題ではないと思います。
Macをお使いですよね?
ファイルサイズは、ひとまず意識されずに。
cocoah
2025 年 1 月 28 日午前 11:18
18
色々と、本当にありがとうございます。
ようやく、今、手が空いたので、おっしゃる通り、
でも、以前として、バレエのイメージから変わらず。(勿論、キャッシュもクリアして。。。)
その後も、
それで、
元々の画像は、.psdで保存してあったので、また、sここからjpgで書き出し、それをプレビューで読み込んで、書き出したファイルをFTPでアップロードもしました。
キャッシュをいくらクリアしても、他にクリアしないといけない場所があるのでしょうか?
ブラウザのウィンドウをミニマムサイズにしたときには、2回目に作った自分の画像(sp_main_img.jpg)には変わります。
何故、トップ画面の画像が表示されないのか、さっぱりわかりません
折角、5.1.4のインストールはクリアできたのに、テーマで足止めになってしまうとは。。。
一番シンプルそうなテーマにしたつもりだったのですが。。。
GUSSAN
2025 年 1 月 28 日午前 11:32
19
おそらく、画像ファイルをエディットしている環境依存の出来事だと思いますので、その点を確認するという趣旨ならば、ネット上で転がっているjpgファイルや同imgフォルダ内にある他のjpgファイルを便宜的にリネームしてみるなどして、既存のjpgファイルで(エディットするのではなく)テストしてみてはどうでしょうか?
最後に、キャッシュの話は、別の事情としてもしかするとホスティングサーバー側のサービスとして、いらぬお世話のキャッシュ処理サービスが裏で動いているようなことがあるのかもしれませんので、調べてみてはいかがでしょう?
cocoah
2025 年 1 月 28 日午後 12:00
20
ブラウザのウインドウをミニマムに動かすと、自分が変更した画像には変わるけれど、トップの(PC用)大きな画像だけが何故か、(サーバーから削除しても)バレエの画像のまま、なので、同解釈すれば良いのか、ちょっと整理を付けられない状態なので、また明日以降、整理して自力で頑張ってみます。
2系、3系、4系、と画像処理で、ほとんど困ったことは無かったのですが、折角インストールできた初めての5系ですし、とりあえず、色々と試してみます。
色々と親身にサポート下さいまして、本当に感謝申し上げます<m(__)m>
GUSSAN
2025 年 1 月 28 日午後 12:14
21
もう1点、FTPソフトを変えてみてはどうでしょうか?
cocoah
2025 年 1 月 30 日午前 10:21
22
長らく使っていた、『Fetch』(以前は日本語版をずっと使っていました。)と、
『Cyberduck』は、不可視ファイルが見えないままだったので、そういうときは『Fetch』で作業しました。
あれ以来、ちょっと作業できていないので、また、作業できる時間ができたときに(でも早くしないと
ありがとうございます<m(__)m>