【環境情報】
・baserCMSのバージョン: 5.1.5
・レンタルサーバー名:ロリポップ
・使用テーマ:自作途中の独自テーマ(デフォルトのテーマを適宜コピーしつつ編集)
・PHPスキル(自己評価):D~E?
最近BaserCMSをいじり始めました。
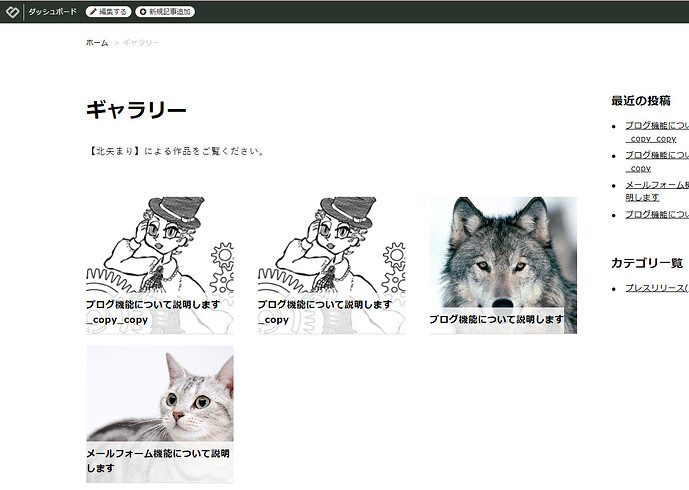
「BcThemeSample」をベースに、「ギャラリー」という名前のブログページを、既存のCSSを上書きするようにして作成している途中です。
TOPページにも、これと同じ見た目で最新記事の一覧(タイトルとアイキャッチ画像)と「ギャラリー」へのリンクを設置したいと思っております。
そこで作成中テーマディレクトリ内に「(作成途中テーマディレクトリ)\templates\Blog\default\posts.php」を設置しました。
BcColumnの「basercms-5.1.4\plugins\BcColumn\templates\plugin\BcBlog\Blog\default\posts.php」をコピーしてきたものです。
BcThemeSample内には「BcBlog」というディレクトリは存在していなかったためです。
そしてTOPのテンプレートにて以下の記述をしました。
<?php if($this->BcBaser->isHome()): ?>
<?php $this->BcBaser->blogPosts('gallery', 8) ?>
<?php endif ?>
ところが、添付したスクショ画像と同じ見た目にはなりません。
アイキャッチ画像なしのリスト状の見た目になります。
「basercms-5.1.4\plugins\BcColumn\templates\plugin\BcBlog\Blog\default\index.php」内のPHP部分をペーストしてみましたが、当然ですが、参考にした「BcThemeSample」内テンプレートと違う記述がされているようです。
テキストのみの表示がされました。
やりたいことは以下の二点です。
・「BcThemeSample」内ブログページ配下で読み込まれているテンプレートファイルを識別しコピペしたい
・そしてブログページ配下と同じ要素(クラス名など)をTOPページにも同じ見た目で表示させる
書き込みお待ちしております。
よろしくお願いいたします。
「いいね!」 1
GUSSAN
2
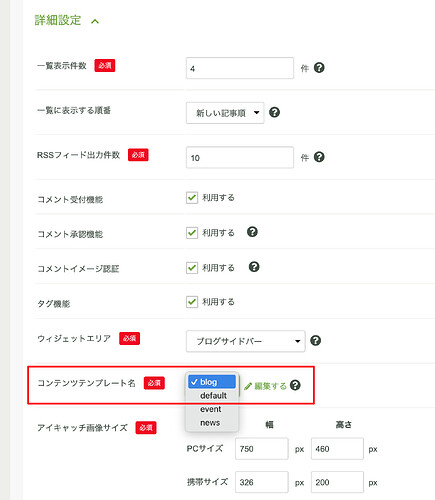
「BcThemeSample」内ブログページ配下で読み込まれているテンプレートファイル は、ご指定の 「ギャラリー」という名前のブログページ の設定画面で、詳細設定>コンテンツテンプレート名に指定されているテンプレート名に該当します。
具体的には、
A. (使用テーマ)/templates/Blogフォルダ内のフォルダ名
B. (使用テーマ)/templates/plugin/BcBlog/Blogフォルダ内のフォルダ名
のいずれかということになります。
上述の該当フォルダAあるいはBのいずれかのフォルダ内のpost.phpにアイキャッチを出力する記述が書かれている必要があります。
例えば以下のようなコードです。
<?php if ($post->eye_catch): ?>
<a href="<?php echo $this->BcBaser->getBlogPostLinkUrl($post) ?>" class="bs-top-post__item-eye-catch">
<?php $this->BcBaser->blogPostEyeCatch($post, ['width' => 150, 'link' => false]) ?>
</a>
<?php endif ?>
あとは、AあるいはBいずれかのフォルダ名を引用して、ご指摘の
<?php $this->BcBaser->blogPosts('(AあるいはBいずれかのフォルダ名)', 8) ?>
のように出力したい箇所に記述すれば、ひとまず、アイキャッチは出力されるはずです。
以下、post.phpのサンプルです。
<?php
/**
* 記事一覧出力
* 呼出箇所:トップページ
* BcBaserHelper::blogPosts( コンテンツ名, 件数 ) で呼び出す
* (例)<?php $this->BcBaser->blogPosts('gallery', 8) ?>
*
*/
?>
<?php if ($posts): ?>
<ul class="post-list">
<?php foreach ($posts as $key => $post): ?>
<?php $class = array('clearfix', 'post-' . ($key + 1)) ?>
<?php if ($this->BcArray->first($posts, $key)): ?>
<?php $class[] = 'first' ?>
<?php elseif ($this->BcArray->last($posts, $key)): ?>
<?php $class[] = 'last' ?>
<?php endif ?>
<li class="<?php echo implode(' ', $class) ?>">
<?php if ($post->eye_catch): ?>
<a href="<?php echo $this->BcBaser->getBlogPostLinkUrl($post) ?>" class="bs-top-post__item-eye-catch">
<?php $this->BcBaser->blogPostEyeCatch($post, ['width' => 150, 'link' => false]) ?>
</a>
<?php endif ?>
<span class="date"><?php $this->Blog->postDate($post, 'Y.m.d') ?></span><span class="title"><?php $this->Blog->postTitle($post) ?></span>
</li>
<?php endforeach; ?>
</ul>
<?php else: ?>
<p class="no-data"><?php echo __d('baser_core', '記事がありません。') ?></p>
<?php endif ?>
あとは、cssで整形します。
詳細なコメントをありがとうございます!
「ギャラリー」という名前のブログページ の設定画面で確認すると、現状のコンテンツテンプレート名は「default」となっております。
コンテンツテンプレート名を新たに作るとなると厄介そうなので、「default」のままにいたしました。
そのため、「(作成途中テーマディレクトリ)\templates\Blog\default\posts.php」というファイル構成で(BcColumnからコピペしてきた内容の)posts.phpが読み込まれている状況かと思います。
・そしてブログページ配下と同じ要素(クラス名など)をTOPページにも同じ見た目で表示させる
これについては、**「現状『ギャラリー』という名前のブログページで読み込まれている『default』テンプレートの記述を直接見て、自前の『posts.php』にコピペをする」**という動きを想定しておりました。
しかしながら、
・コンテンツテンプレート「default」で読み込まれる内容は、直接は見れないようになっている。
・記載いただいたサンプルコードのように、読み込まれる内容を推測しながら記述していかないといけない。
ということなのでしょうか?
とはいえCSSをいじればなんとかなりそうで、希望が見えました。
ありがとうございます!
GUSSAN
4
確かに、直接見ることはできません。FTPでLOLIPOPのbaserCMSをインストールされたフォルダ内から該当するファイルをDL(あるいは直接閲覧、エディットできるFTPアプリもありますが)し、ローカル上で閲覧、エディット、アップロードすることになります。
その通りです。ですが「読み込まれる内容を推測しながら」という表現は、すこし適当ではないかもしれません。「出力したい内容を意図して」という表現が妥当かと思います。
確かに、直接見ることはできません。FTPでLOLIPOPのbaserCMSをインストールされたフォルダ内から該当するファイルをDL(あるいは直接閲覧、エディットできるFTPアプリもありますが)し、ローカル上で閲覧、エディットすることになります。
この件についてさらに質問です。
ローカルに「basercms-5.1.4」というフォルダでサーバー上にアップしたファイル群が一式ございます。
しかしながら、該当するファイル、すなわち「コンテンツテンプレート『default』で読み込まれるブログページの内容」がどこにあるのか、皆目検討がつきません。
「\basercms-5.1.4\plugins\BcThemeSample\templates\layout\default.php"」の内容も非常にアッサリしており違うと思いますし。。
よろしければ、後学のためにご指導いただくことは可能でしょうか?
GUSSAN
6
インストールパッケージのフォルダは、アップロード 時点の構成のままではなく、インストール作業時 に構成も変わりますし、新たに生成されるファイル等もあるようです。
ですので、フォーラムでは、ほとんどのケースで サーバーへのインストール作業後 のフォルダ構成を前提に話されていると思います。
そうなのですね!?
大変勉強になりました。
コメントくださいまして本当にありがとうございました。
今後とも何かお世話になることがあるかもしれませんが、よろしくお願いいたします。
本件、クローズとさせていただきます。
GUSSAN
8
baserCMSのGitHubをご覧になったことはありますか?
こちらのフォルダ構成を見ていただくと、インストール後のサーバ上のフォルダ構成がわかりやすいと思います。
「いいね!」 1
GUSSAN
9
追加の情報です。
こちらも参考にされると理解が深まると思います。