cocoah
1
【環境情報】
・baserCMSのバージョン:5.1.5
・レンタルサーバー名:mini-coreサーバー
・使用テーマ:BcAcademia
・PHPスキル(自己評価):D 〜E
*MacBook Airで作業しています
お世話になります。
eyecatchに関する情報を検索しましたが、当てはまるものがなく、質問させていただきます。
ver.5.1.5 で、eyecatch画像が表示されません。
アップロードはできているのかな??とは思うのですが、
画像のサイズや種類(png、jpg)を変えてもNGです。
これの前に、
アップローダーでサーバーへアップした画像が表示できなかった時には、アップロード管理 > アップローファイルで、ファイルを選択して、公開期間の開始日付、開始時間を設定すれば表示されるようになりました。
eyecatchの場合は、どこか操作するところがあるのでしょうか?
よろしくお願いいたします<m(__)m>
tk_sun
2
アイキャッチを表示させたい箇所はどこでしょうか?
例えば、フォルダに子ページのアイキャッチを表示させたいのであれば、フォルダの編集から「フォルダーテンプレート」の項目を「eyecatch」に変更することで表示可能です。
ブログ記事内に自身に設定されているアイキャッチを表示させたいということであれば、該当箇所に以下のソースを追記することで表示されます。
<?php $this->BcBaser->blogPostEyeCatch($post, ['imgsize' => '']) ?>
ご参考になれば幸いです。
cocoah
3
アドヴァイス頂きまして、ありがとうございます。
『フォルダ』というのは、どこの部分をさすのか、ちょっと分からなかったのですが。。
とりあえずは、
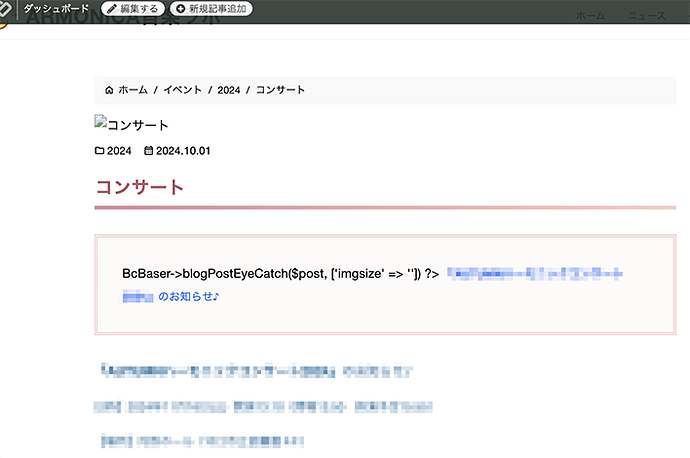
ブログの記事に、教えていただいたソースを(勿論、ソースを表示して)コピペして試してみましたが、スクショのように、コピペしたソース部分が表示されてしまい画像(eyeキャッチ)は表示されませんでした。
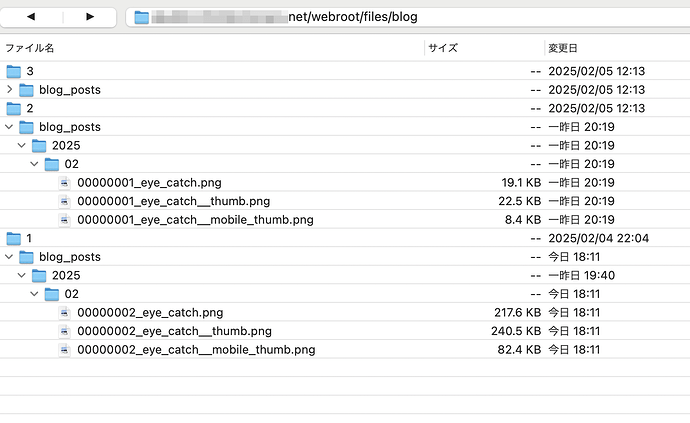
また、先にUpしていたeyeCatch画像が保存されているのを、FTPで確認もしました。
00000002_eye_catch.png
00000002_eye_catch__thumb.png
00000002_eye_catch__mobile_thumb.png
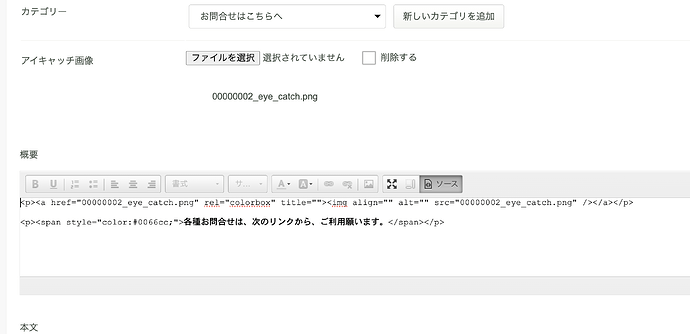
、blogのソースにはスクショもUPしましたが、次のように表示されています。
<p><a href="00000002_eye_catch.png" rel="colorbox" title=""><img align="" alt="" src="00000002_eye_catch.png" /></a></p>
eyecatch画像のパスが違っているのでしょうか?
(でも上のパスは、自動的にはき出されたパスです。)
tk_sun
4
<?php ?> で囲まれているコードはテンプレート内のファイルに書き込む必要があります。
具体的には下記ファイルの該当箇所に追記してください。
/plugins/お使いのテンプレート/templates/Blog/default/single.php
お使いのテンプレートに上記ファイルが存在しない場合、下記の位置にデフォルトのテンプレートがありますので、上記位置にコピーして追記してみてください。
/index/plugins/BcColumn/templates/plugin/BcBlog/Blog/default/single.php
ご希望通りの結果になるようお祈り申し上げます。
cocoah
5
再度、ご返信ありがとうございます<m(__)m>
テーマ/templates/plugin/BcBlog/Blog/default/single.php`
で、single.phpがありました。
23行目にeyeCatchと出てきたので、ここだと思って、教えていただいた一行をコピペして、FTPでUPしました。
<?php $this->BcBaser->blogPostEyeCatch($post, ['width' => 750, 'link' => false, 'alt' => h($post->title)]) ?>
先のeyecatch画像を一端削除して、再度、新しいeyecatch画像をUPして試しましたが、やはり破れアイコンで表示されてしまいます。
GUSSAN
6
ちょっと、横道によれますが、baserCMSインストールルート/config/install.php の以下①から④になんらかの記述はありますか?
あるか、ないかだけで大丈夫です。
① → 有り 無し
② → 有り 無し
③ → 有り 無し
④ → 有り 無し
<?php
// created by BcInstaller
return [
'Datasources.default' => [
'className' => 'Cake\\Database\\Connection',
'driver' => '*****',
'host' => ' ① ',
'port' => ' ② ',
'username' => ' ③ ',
'password' => ' ④ ',
'database' => '*****',
'prefix' => '',
'schema' => '',
'encoding' => 'utf8',
'persistent' => '',
'log' => filter_var(env('SQL_LOG', false), FILTER_VALIDATE_BOOLEAN)
],
'Datasources.test' => [
------ 省略 --------
]
];
cocoah
7
おはようございます。
確認しました。
次の通りです。
① → 有り
② → 有り
③ → 有り
④ → 有り
それぞれ、インストール時に設定した値が入っていました。
tk_sun
8
破れアイコン箇所で <img> タグが参照している URL はわかりますか?
実際に破れアイコンとなっているページを表示していただいた状態でお使いのブラウザ機能のソースコード表示を使います。
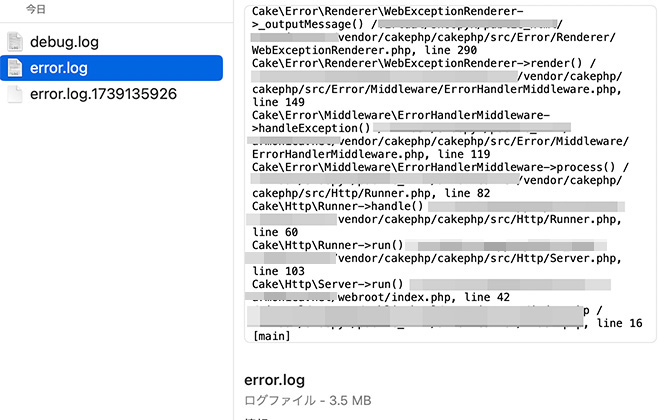
URL がわかりましたら、サイトの管理画面より「設定」->「ユーティリティ」->「ログメンテナンス」とたどっていただき、エラーログをダウンロードしてください。
ダウンロードした圧縮ファイルの中に「error.log」というファイルが存在すると思いますので、テキストエディタで開いてみてください。
中に「Request URL: <img>が参照している URL」がある場合、cakePHP のルーティングがうまくいっていない可能性があります。
baserCMS の情報をあさっているとサーバーとの相性なのかこの部分で引っかかっている投稿を見ることがあり、解決の糸口になるかもしれません。
GUSSAN
9
了解です。別のトピックに以下のような記述がありましたので気になりました。
横から失礼いたしました。
cocoah
11
Chromeでソースを確認しました。
<img src="[/files/blog/1/blog_posts/2025/02/00000001_eye_catch__thumb.jpg?273691805](https://++++++.net/files/blog/1/blog_posts/2025/02/00000001_eye_catch__thumb.jpg?273691805)" alt="+++++++++++" width="750" class="img-eye-catch"></div>
エラーログをダウンロードしました。
エディターで見ましたが、めっちゃくちゃたくさんあります

(何万行??)
どこに注目すれば良いでしょうか?

ひょっとして、(別件なのですが。。。)『お問合せ』フォームの送信ができないのも、何か基本の部分がおかしいからでしょうか?
tk_sun
12
src の中に角括弧が見受けられますが、これは実際に挿入されているのでしょうか?
また、()内にフルパスが記載されていますが、これは実態でしょうか?
上記2点は実態であれば URL の指定として間違っています。
何らかの誤作動があるように見受けられます。
()内の URL に直接アクセスしてみて画像は表示されますか?
されない場合、やはりリファラーが正しく機能していない可能性があります。
メール送信もうまくいかないとのことですので、サーバーのセキュリティ機能が動作を妨害している可能性があります。
代表的な不具合を起こすセキュリティとして WAF(ウェブアプリケーションファイアーウォール)があります。
サーバーで WAF が有効になっているなら、一度これを無効にしてみてください。
cocoah
13
()内のフルパスにアクセスしても、エラー表示となります。
core-miniサーバーのコンパネを確認したのですが、
WAF項目がありません。
サポートに聞いてみます。
tk_sun
14
問題解決を破れアイコン問題に限定するため、ログを削除、該当ページの表示(バグ状態)、ログをダウンロードしてみてもよいかもしれません。
上記で該当ページの表示の際起きているエラーのみ限定的に拾えます。
上記をお試しになる前に、一度現在のログをダウンロード保管しておくこともお勧めします。
cocoah
15
サポートから返信が来ました。
『コアサーバーV1ではWAFは導入されておりません。』
とのことでした。。。
cocoah
16
色々と、皆さまからアドヴァイスを頂き、本当にありがとうございました。
ちょっと前に、coreサーバーで5系がインストールできた、という記事を拝見して、いけそうな気がしてしまって、自分でもあれこれ試行錯誤しながら、こちらのフォーラムでもアドアイスを頂いたり、core-miniサーバーの運営会社のサポートへ質問してみたり(結局、特別なことはなにもありません。と返信あるだけでしたが。。。)、頑張ってみましたが、
なぜだか、core-miniサーバーへのインストール自体は何とかできたものの、そこから先へ進めなくなりました。
テーマも、せっかくアレンジして使えそうなところまできたのに、、、
それに5系でしか使えないテーマだと思って、そのまま5系で頑張っていましたが、何がいけないのかわかりませんが、core-miniサーバーでは使えないようです。
baserCMS、これまで、色々試してきた中で(有名CMSは一通り試しました。)良いと思ったのですが、大変残念です。
とりあえず、振り出しに戻して、今回インストールしようと思っていたサイトに元々インストールして利用していた4系で、再度、試してみます。
tk_sun
17
なかなかお役に立てず申し訳ないです
古い情報ですでに試していらっしゃるかもしれませんが、以下に core-mini で BaserCMS を動かすにあたって必要なサーバー側の設定をピックアップします
・CGI版PHPを使う
スマート URL を正しく動かすために CGI 版に切り替えなくてはいけない事があったみたいです。
・MySQL を使っている場合、プレフィックスに大文字を使わない
これは私が遭遇したバグで、プレフィックスに大文字を使うとうまく動作しなくなります。
一度 SQLite に切り替えてみるのも手です。
まだ対策にコストを割くことができるのであればぜひお試しください。
cocoah
18
色々と、時間を割いていただき、たくさんのご助言を頂きまして、本当に感謝申し上げます。
core-miniサーバーから、今すぐに引越はできないかもしれませんが、とりあえず、再度、4系でやってみます。。。
教えていただいた情報からすると、動作確認済みにもなっていてロリポップが、内容も考えると安いのかもしれませんね
(先月、1年分、支払ったばかりで。。。)
本当は、(独自ドメイン)メールも、迷惑メールが何百通と多すぎたり、それもどうにかしたいのですが、、。
何とかしないと、自分の仕事も前へ進められないので、明日からまた切り替えて頑張ってみます。
また、こちらのユーザーフォーラムではお世話になると思いますが、その時には、またどうかよろしくお願いいたします<m(__)m>
ありがとうございました♪
「いいね!」 1