【環境情報】
・baserCMSのバージョン:(例)4.3.4
・使用テーマ:オリジナル
・PHPスキル(自己評価):C
こんにちは。
今回ブログのカテゴリに、それぞれアイコン画像を設定しました。
これをフロントに表示させる場合はどのようにしたらいいのでしょうか?
カテゴリは以下のコードで表示できています。
ここに設定したアイコン画像を表示させたいです。
<?php
if($this->Blog->isSingle()) { //詳細記事の時
$blog_id = $post['BlogPost']['blog_content_id']; //現在表示記事からブログIDを取得
} else {
$blog_id = $posts[0]['BlogPost']['blog_content_id']; //記事一覧の1記事目から現在表示中のブログIDを取得
}
$actionUrl = '/blog/blog/get_categories/'.$blog_id.'/';
$data = $this->requestAction($actionUrl);
$categories = $data['categories'];
echo $this->Blog->getCategoryList( $categories , 1 );
?>
どうぞよろしくお願いいたします。
GUSSAN
2
↑
具体的には、どのように設定されているのでしょうか?
↑
具体的には、どこでしょうか?
ご返信ありがとうございます。
具体的には、どのように設定されているのでしょうか?
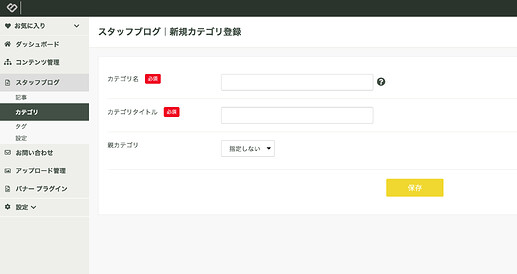
具体的には、レシピという記事を作成しているのですが、管理画面サイドバーの「カテゴリ」→「カテゴリ編集」から「ファイル」に画像をアップロードしました。
具体的には、どこでしょうか?
theme名/Blog/recipe/index.php
theme名/Blog/recipe/single.php
上記のファイルに記述しています。レシピ記事の一覧ページです。
以上、伝わりますでしょうか?
どうぞよろしくお願いいたします。
GUSSAN
4
↑ご指摘の管理画面上のUIには、以下のようにファイル(アイコンや画像)をアップロードするような機能はないのですが?
もしかすると、なんらか管理画面が改修されたり、プラグインなどで拡張されていたりするのでしょうか?
ありががとうございます。
そうでしたか、、実は別の制作会社様が作られたサイトで、見たところ独自プラグインを作られていたようです。
ちょっと話が変わってしまったので、一旦こちらのスレは閉じようかと思います。
ご指摘いただきありがとうございました。
GUSSAN
6
やはり、そうですか。
だとすると、コードを読み下して、対応するしかないですね。。。
スレッド自体は、閉じることは多分できないと思いますので、このまま解決済みとしてクローズで良いと思います。
「いいね!」 1