下記ページのヘッダーを編集したところ、ヘッダーから下のリンクが全く押せなくなっていまいました。
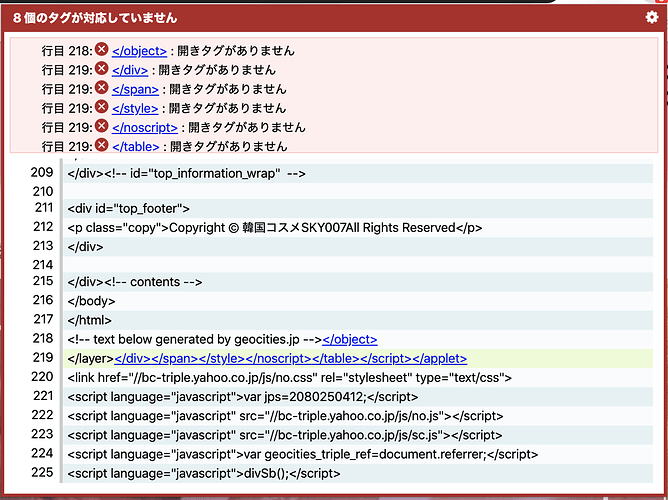
この開きタグが原因なのでしょうか
cssはあまり触っていません、、、
そうですね、
218行目〜219行目あたりを解決して、「タグはおそらく完璧です」の状態に持っていけばクリックできるようになる気がします・・・
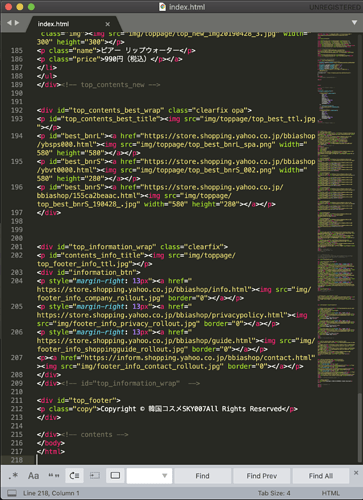
編集しようとすると、
217行めまでしかなく、どこを修正していいのかがわかりません、、
以下ヘッダーのCSSです
/* ************************************************
- ヘッター
- ************************************************ */
#top_header_wrap {
margin-right: auto;
margin-left: auto;
width: 100%;
padding-left: 50px;
padding-right: 50px;
height: 100%;
position: fixed;
z-index: 100;
top: 0px;
background-image: url(…/img/toppage/top_header_bg.png);
background-repeat: repeat-x;
}
#top_header_wrap #header_logo {
float: left;
margin-top: 10px;
margin-bottom: 10px;
}
#top_header_wrap #header_txt {
float: right;
margin-right: 20px;
margin-top: 20px;
margin-bottom: 13px;
}
#top_header_wrap #header_insta {
float: right;
margin-right: 5px;
margin-top: 20px;
margin-bottom: 13px;
}
#top_header_wrap #header_cart {
float: right;
margin-top: 20px;
margin-bottom: 13px;
}
htmlソースを見る感じだと、
<!-- text below generated by geocities.jp -->とあるのでyahooジオシティーがの後に勝手に挿入しているかと思われます。
ジオシティーはサービスが終了しているのでサイトを別のサーバー等に移設することを考えた方がよろしいかもしれません。
よろしくご検討ください。
レスポンシブではないので、
以下対応すればナビはとりあえず動かせると思います。
#top_header_wrapの
height: 100%; → height:160px;
直りました、ありがとうございます!