お世話になっております。
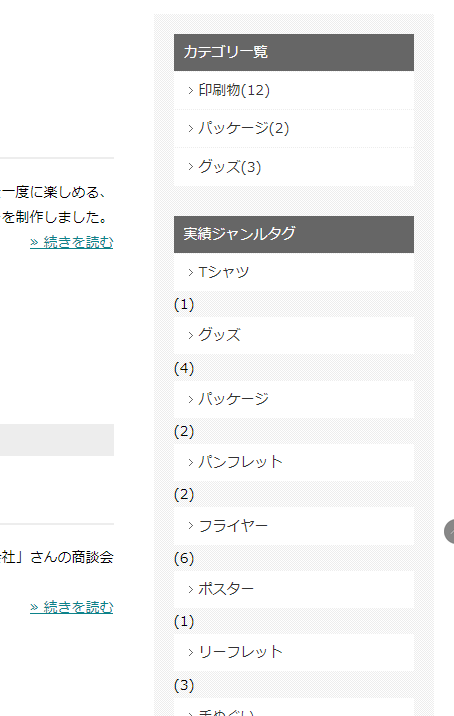
テーマ:bcColors(ver4.0.0) の「実績一覧」のサイドバーにウィジェットで「カテゴリ」と「ブログタグ」を表示し、各々投稿数を表示するようにしました。
「カテゴリ」の表示は問題ないのですが、「タグ」の方は投稿数が改行されたような状態でレイアウトが崩れてしまっているようです。
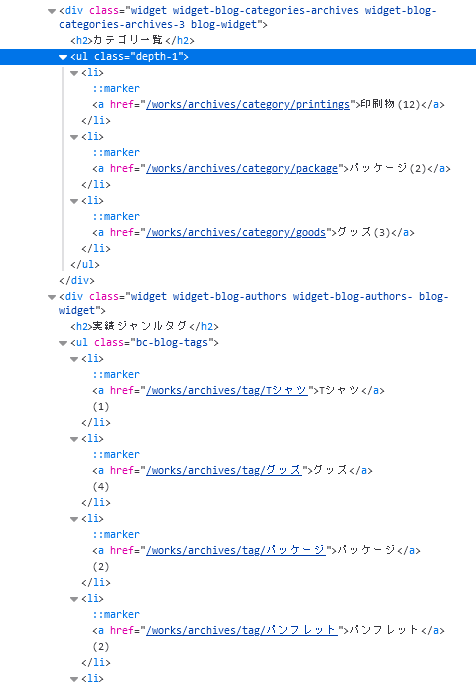
html上では、
カテゴリの方は下記のようになっており問題ないのですが、
<li>
<a href="/works/archives/category/printings">印刷物(12)</a>
</li>
タグの方は、投稿数が a タグの外に出てしまっています。
<li>
<a href="/works/archives/tag/Tシャツ">Tシャツ</a>
(1)
</li>
この箇所を「カテゴリ」と同様の表示にしたいのですが、どのファイルのどこをなおせばよいか教えて頂けると助かります。
よろしくお願いいたします。
こんにちは。
baserCMS標準のウェジェット機能だと、タグ構造がカテゴリ一覧とタグ一覧で微妙に違うのですね・・・初めて気づきました。
スタイルを調整するのも手ですが、タグ構造をあわせたい場合、
/lib/Baser/Plugin/Blog/View/Elements/blog_tag_list.php の23行目付近を下記のように変更してみてください。
(変更前)
<li>
<?php $this->Blog->tagLink($blogContentId, $tag) ?>
<?php if($postCount): ?>
(<?php echo $tag['BlogTag']['post_count'] ?>)
<?php endif ?>
</li>
(変更後)
<li>
<?php
if ($postCount) {
$tag['BlogTag']['name'] .= '(' . $tag['BlogTag']['post_count'] . ')';
}
?>
<?php $this->Blog->tagLink($blogContentId, $tag) ?>
</li>
「いいね!」 1
@lunaworks
また、上記の場合コアに手を入れることになってしまうので、
/lib/Baser/Plugin/Blog/View/Elements/blog_tag_list.php を
/theme/bccolors/Elements/ 配下にコピーして、そちらを編集するのが良いかと思います。
「いいね!」 1
もりし様
早々のご回答ありがとうございます。
いつもお世話になっております。
(ノ゚∇゚)ノなおりました~!すごい・・・
ありがとうございます!
追加ですみません!
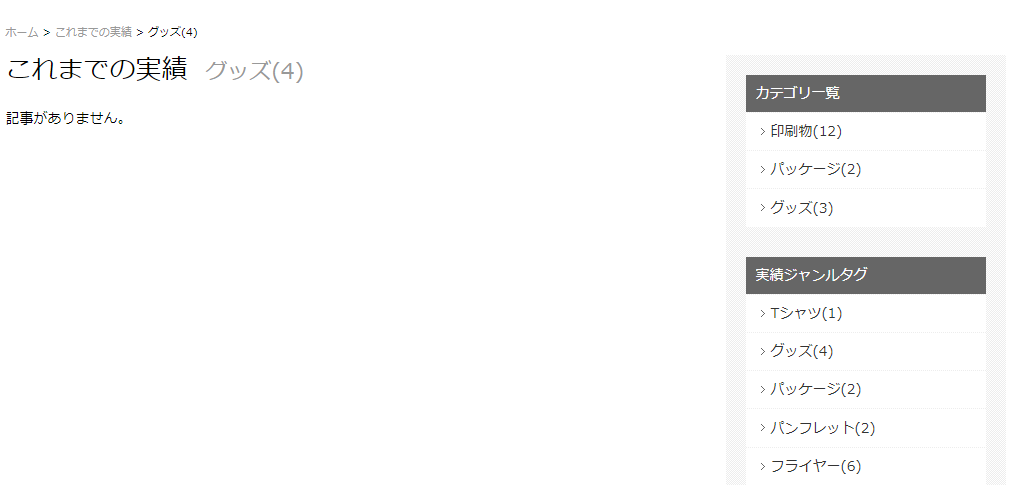
サイドバーの表示はバッチリなおったのですが、タグのリンク先に飛ぶと「記事がありません」となってしまうのですが、これはどのようにしたらよいか教えて頂けますでしょうか?
@lunaworks
大変失礼しました!
その方法だとURLも変更されてしまい、存在しないタグ画面へのリンクになってしまいますね・・・。
ulタグ内を下記のように書き換えると、いかがでしょうか?
<?php foreach ($tags as $tag) : ?>
<?php
$url = $this->Blog->getTagLinkUrl($blogContentId, $tag, false);
if ($postCount) {
$tagName = $tag['BlogTag']['name'] . '(' . $tag['BlogTag']['post_count'] . ')';
}
?>
<li>
<?php echo $this->BcBaser->getLink($tagName, $url) ?>
</li>
<?php endforeach ?>
「いいね!」 1
あああありがとうございます!!!
完璧でございますっ!
重ね重ねお手数をお掛けしてすみません。
大変助かりました。ありがとうございました(ˊᗜˋ*)
「いいね!」 1
GUSSAN
8
解決済みなので蛇足ですが、投稿数を表示させない場合の条件がないため、以下のようにする方が良いかと。
<?php foreach ($tags as $tag) : ?>
<?php
$url = $this->Blog->getTagLinkUrl($blogContentId, $tag, false);
if ($postCount) {
$tagName = $tag['BlogTag']['name'] . '(' . $tag['BlogTag']['post_count'] . ')';
} else {
$tagName = $tag['BlogTag']['name'];
}
?>
<li>
<?php echo $this->BcBaser->getLink($tagName, $url) ?>
</li>
<?php endforeach ?>