tontan
1
■ BaserCMSのバージョン:baserCMS 4.2.0
■ レンタルサーバー名:ロリポップ
■ スマートURLの利用: [ON / OFF]
■ 設置フォルダ: [ドキュメントルート]
■ 利用しているデータベース: [ MySQL ]
■ PHPスキル(自己評価): [ 全くわからない]
サイト自体はレスポンシブで制作し、静的状態ではレスポンシブになっております。
Baser組み込み後、実機確認でPC版が表示されております。
公式の「スポンシブ対応デザインの設定について」で書かれている
管理画面の「モバイル □対応する」「スマートフォン □対応する」の項目がなく対応できません。
また、 サブサイト管理で「スマホ」「モバイル」も削除いたしました。
行き詰っております。どのようにすればレスポンシブ対応になるのでしょうか?
よろしくお願いいたします。

@tontan
こんにちは!
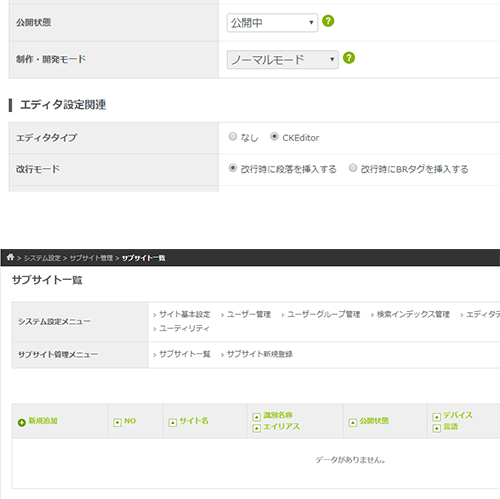
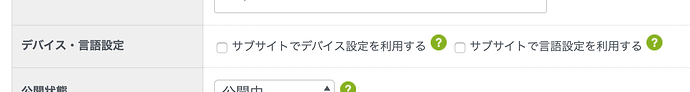
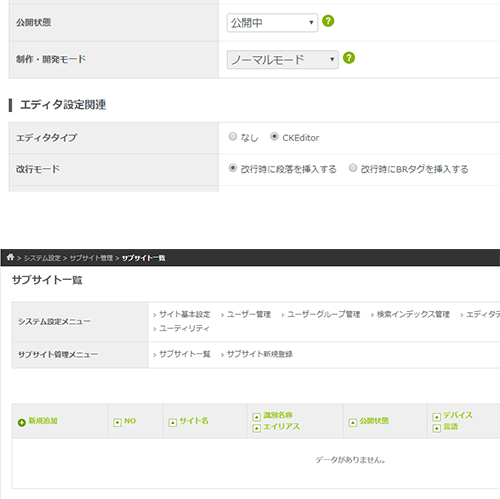
「サイト基本設定」 画面の下記部分について、
チェックは外れていますでしょうか?
もしチェックされている場合、はずして保存してみてください!
tontan
3
ありがとうございます!
「デバイス・言語設定」のチェックは外れていますが
管理画面の「モバイル □対応する」「スマートフォン □対応する」の項目はないままです。
さきほど、一部メタタグが上手く読み込まれていないことがわかり、そこを修正したらレスポンシブになりました。
ご回答ありがとうございました。
「いいね!」 1
>さきほど、一部メタタグが上手く読み込まれていないことがわかり、そこを修正したらレスポンシブになりました。
私も同様の状況なのですが、メタタグの修正というのは具体的にどのようなことか教えていただけないでしょうか?
ちなみにこれはテンプレートを適用した際に、初期データ読み込みを実行していないのが原因でしょうか?(データが全部消えてしまうということなので、行っていないのですが)