お訪ねします。
.
ratio_3_2(3系)の時には、
今回のような経験はありませんでしたが、
今回、試験中の、ratio_3_2(4系)の方では、
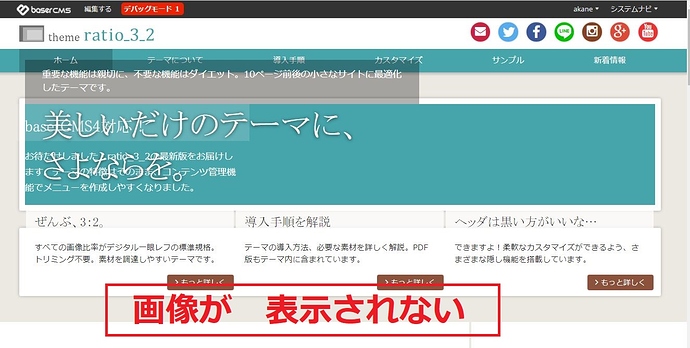
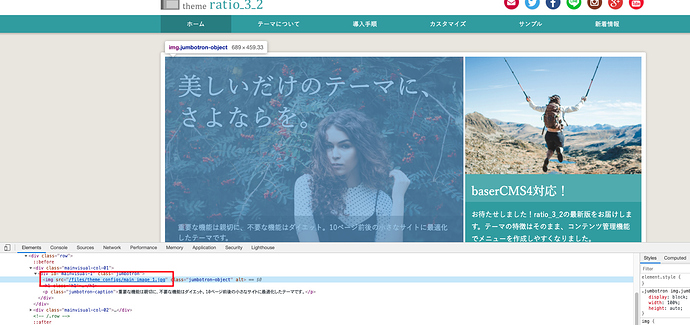
どうしても、トップページの メイン画像(5枚)が表示されません。
.
.
=======================================================
現在、行っております手順としては、
ratio_3_2(4系)に、付属のPDF版マニュアルの通りでして、
.
.
.
■① <テーマ新規読み込み>から、**( ratio_3_2_141.zip )**を 読み込み
.
.
■② 初期データを読み込んだだけでは反映されません。
以下の手順で、事前にアップロードしてください。
.
1. テーマパッケージ内の「files」ディレクトリを探す
2. 「files/blog/1」ディレクトリを、 baserCMS内直下の「files/blog/1」と入れ替える
.
3.「fles/theme_confgs」ディレクトリを、baserCMS内直下の「fles/theme_confgs」と入れ替える
.
.
■③ 「ratio_3_2」テーマを有効
管理画面の「テーマ管理 > テーマ一覧」へ移動し、「ratio_3_2」テーマを有効にしてください。
.
.
■④ < defalt データの読み込み >
.
「default」には、テーマの紹介やこの導入手順が書かれています。
テーマをいろいろと試してみたいときに読み込んでください。
データの読み込み完了には、しばらく時間がかかります。
.
.
完了後、「テーマ管理 > テーマ設定」へ移動し、何も変更せずに 内容を保存してください。
公開ページへ移動し、何度か再読込をして、テーマが反映されたことを確認してください
.
.
一応、上記の手順で行っておりまして、
.
.
◆ブログ用の画像は、キチンと反映されている
◆(テーマ設定)内では、取り込み画像も反映されている。
◆しかし、添付(003.JPG)のように、トップページ部には、画像が反映されない…
.
.
◆(デバッグモード1)での 編集
◆ Chromeブラウザ 、キャッシュのクリア、 等々
.
.
何度行ってみても、このような状況下にありますので、
申し訳ございませんが、対処策がありましたら、ご教示頂けましたら有り難いです。
.
.
ちなみに、「ratio_3_2」以外のテーマの場合には一切、このような現象は起きておりません。
トップページの画像読み込みができないのは、「ratio_3_2」の場合のみになっております。
以上、よろしくお願いいたします。
.
.
【画像 003】
.
【環境情報】
■BaserCMSバージョン:(4.2.0、ロリポップ簡単インストール)
■レンタルサーバー名:ロリポップ
■利用しているデータベース:SQLite
■PHPのスキル:[ E ]
.