【環境情報】
・baserCMSのバージョン:4.2.0
・レンタルサーバー名:ロリポップ
・使用テーマ:bc_sample
・PHPスキル(自己評価): E以下
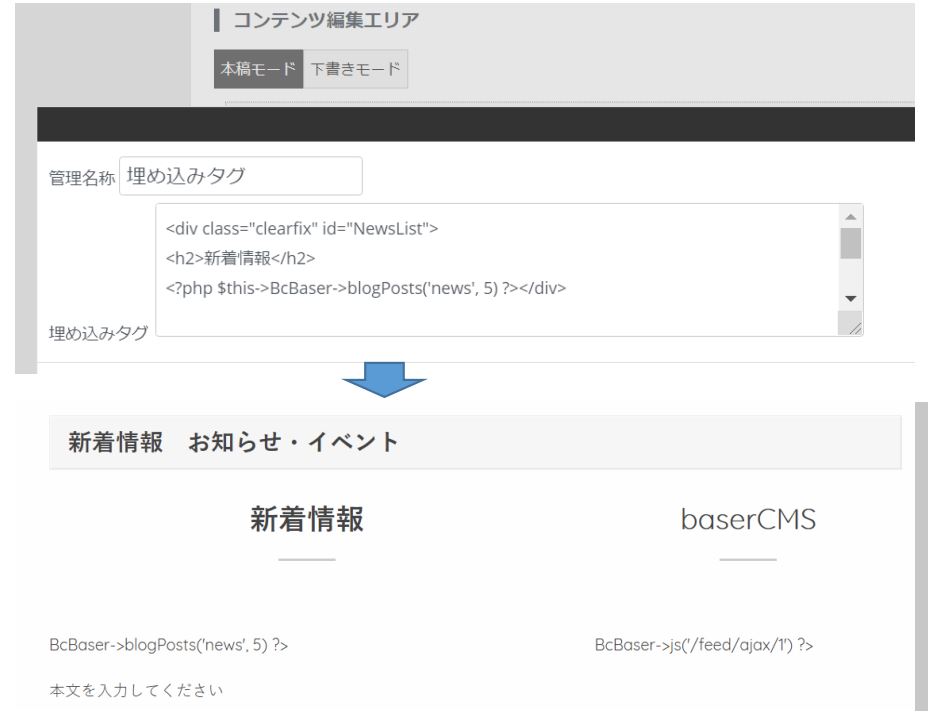
テーマ bc_sampleインストール CKEditor使用時には問題なく トップページに新着情報(ブログ)が表示できていた。BurgerEditorを新たにプラグイン追加でインストールしてBurgerEditorを有効にしたら、表示ができなくなってしまいました。
画面のように
BcBaser->BlogPosts(‘news’,5)?> が文字で表示され関数が無効になってしまいます。
Wiki参照で、ロリポップサーバーの WAF無効と mbstring.internal_encodingをUTF-8
に設定しましたがダメでした。
BaserCMSを使用した初めてのホームページ作成です。
BaserCMSはもちろんですが、高額でも購入し機能には満足しているのでBurgerEditorを今後も使いたいので どなたか ご指導ください。