mayia
1
【環境情報】
・baserCMSのバージョン:4.4.2
・レンタルサーバー名:ローカルPC(Windows10)上のXAMPP 7.4.11
・使用テーマ:自作テーマ、admin-third(ときどきadmin-second)
・使用プラグイン:Stop the Bokettch for baserCMS、スケジュールプラグイン、CuCustomField(どれもマーケットから入手したものです)
・PHPスキル(自己評価):Dくらい?
いつもお世話になっております。
ヒント、回答等、なにかいただければ幸いです。
当方うっかり者のため、Stop the Bokettch for baserCMSを導入したいのですが
管理画面テーマがadmin-thirdだと「メンテナンス中」が表示されません。
(admin-secondだときちんと表示されます)
管理画面のHTMLとプラグインのソースを見比べてみたところ、
どうもsecondとthirdだとHTMLタグの構成が微妙に異なっているようで、
上記プラグインで想定している文字列 ‘/(<div id=“ToolMenu”>.+?)(</ul>)/s’ が
thirdに無いのが原因のようでした。
プラグインのソース(StopTheBokettch/Event/StopTheBokettchViewEventListener.php)の
32行目にある正規表現パターンを修正すれば治る、というところまでは突き止めたのですが、
third用に ‘/(<div class=“bca-toolbar__tools-mode”>.+?)(</div>)/s’ と書き換えてしまうと、
今度はsecondで表示されなくなってしまいます。
普段はthirdを使用していますが、secondでないとうまく表示できないことも少なくないようなので、
できればどちらでも「メンテナンス中」が表示されるようにしたいです。
なにかうまい方法はないでしょうか?
たとえば、現在のテーマがsecondなのかthirdなのかを判定して分岐させる、とか。
以上、よろしくお願いいたします。
mayiaさん・morishiさん
情報ありがとうございます。
/lib/Baser/Controller/SiteConfigsController.php 見てみると条件分岐できそうな感じなので、冬休みの宿題として対応してみます! 
「いいね!」 2
mayia
4
teckingさま
ご対応いただけるとのこと、とてもうれしいです! ありがとうございます!
どうぞよろしくお願いいたします。
参考情報として、手元で表示確認済みの、admin-third用の置換処理部分を載せておきます。
お役に立ちましたら幸いです。
(文中にソースコードを書く方法がわからず、ベタ書きで申し訳ないです。。。)
$data[‘out’] = preg_replace(’/(<div class=“bca-toolbar__tools-mode”>.+?)(</div>)/s’, ‘$1<span id=“StopTheBokettch” title=“サイトメンテナンス中です。メンテナンスが終了したらサイト基本設定より公開中に戻しましょう。”><i class=“fas fa-exclamation-triangle”></i>サイトメンテナンス中</span>$2’, $data[‘out’]);
※secondのときはspanタグをliタグで囲む必要があるようですが、thirdは不要のようです。
(ツールメニューの中にulタグが無い)
mayia さん
admin-second・admin-third 両対応に変更しました。
せっかくコードを書いてくださったところ申し訳ないのですが  これを機に正規表現でない形で置換処理するコードに書き換えました。
これを機に正規表現でない形で置換処理するコードに書き換えました。
とりいそぎ GitHub のリポジトリに開発版を上げましたので、下記の手順でインストール・有効化して試していただけますでしょうか。
-
https://github.com/tecking/StopTheBokettch/archive/dev.zip をダウンロード
- 1 でダウンロードした ZIP ファイルを展開
- 「StopTheBokettch-dev」というフォルダが現れるので「StopTheBokettch」にリネーム
- 3のフォルダを /app/Plugin に入れて(上書きして)有効化
mayia さんのコードにあるように、span 要素に title 属性で何かしらの文字列を入れたいときは /StopTheBokettch/Event/StopTheBokettchViewEventListener.php の下記の箇所
$el['span'] = $dom->createElement('span');
$el['span']->setAttribute('id', 'StopTheBokettch');
を、下記のように追記すればOKです。
$el['span'] = $dom->createElement('span');
$el['span']->setAttribute('id', 'StopTheBokettch');
$el['span']->setAttribute('title', 'サイトメンテナンス中です。メンテナンスが終了したらサイト基本設定より公開中に戻しましょう。');
試用の結果をお知らせいただけるとありがたいです 
mayia
6
tecking さま
とても速い対応をありがとうございます!
早速入れてみました・・・が、なんとsecondもthirdも出なくなってしまいました。
いただいたコードを拝見させていただいておりますが、理解するのに時間がかかりそうなので
取り急ぎ、怪しそうな気がするXPATH式のために
secondとthirdのHTMLタグの出力の違いについて書いておきます。
(secondは違和感なかったのですが、thirdはおそらく修正が必要と思慮します)
★admin-second
<div id="ToolBar">
<div id="ToolbarInner" class="clearfix">
<div id="ToolMenu">
<ul>
<li><a href="/hogehoge/">ほげほげ</a></li>
<li> <span id="DebugMode" title="デバッグモードです。運営を開始する前にシステム設定よりノーマルモードに戻しましょう。">デバッグモード 1</span> </li>
//【ここに「メンテナンス中」を挿入すればよさそう】
</ul>
(以下略)
★admin-third
<div id="ToolBar" class="bca-toolbar">
<div id="ToolbarInner" class="clearfix bca-toolbar__body">
<div class="bca-toolbar__logo">
<a href="/hogehoge/" class="bca-toolbar__logo-link"><img src="/hogehoge/theme/admin-third/img/admin/logo_icon.svg" alt="" width="24" height="21" class="bca-toolbar__logo-symbol"/><span class="bca-toolbar__logo-text">ほげほげ</span></a>
</div>
<div id="ToolMenu" class="bca-toolbar__tools">
<div class="bca-toolbar__tools-mode">
<span id="DebugMode" class="bca-debug-mode" title="デバッグモードです。運営を開始する前にシステム設定よりノーマルモードに戻しましょう。">デバッグモード1</span>
//【ここに「メンテナンス中」を挿入すればよさそう】
</div>
</div>
(以下略)
デバッグモードを出しているのは、メンテナンス中を挿入する場所をわかりやすくするためです。
念のためデバッグモードを解除して試してみましたが、やはりメンテナンス中は出ませんでした。
もう少しこちらでも調べてみます。
さっそくのテストありがとうございます。
この1時間ほど微修正しながらリポジトリにコミットしてるので、もしかしたら最新の状態が反映されていないかも…です。
今一度 https://github.com/tecking/StopTheBokettch/archive/dev.zip をダウンロード→上書きしていただいてよいですか?
ちなみに当方の環境
- baserCMS 4.3.7.1
- Apache 2.4.35
- PHP 7.4.10
- MariaDB 10.5.8
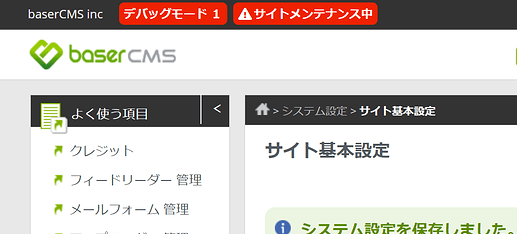
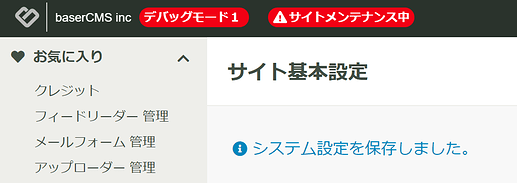
では下記のスクショのように表示されています。
admin-second
admin-third
ただ、表示はされているもののこちらでも余計な HTML 要素を出力しているので、もう少し詰めてやってみます。
一応、現状復帰のために現バージョンのリンクも置いておきますね。
https://github.com/tecking/StopTheBokettch/archive/0.2.0.zip
mayia さん
表示はされているもののこちらでも余計な HTML 要素を出力しているので、もう少し詰めてやってみます
を反映した /StopTheBokettch/Event/StopTheBokettchViewEventListener.php の最新版は下記です。いったんこれで修正止めますね。
https://raw.githubusercontent.com/tecking/StopTheBokettch/8e5a9cc9537d0b1ee85c2802641ea373a449f9c6/Event/StopTheBokettchViewEventListener.php
mayia
9
tecking さま
最新版をダウンロードして適用したところ、無事にメンテナンス中が表示されるようになりました!
ありがとうございます。
恥ずかしながら、どうもプラグインをバージョンアップした後に有効化してなかったようです。
(最新版適用時に念のためと思い確認したら、グレーの無効化状態でした・・・)
自分のうっかり度合を証明してどうするのか・・・本当に申し訳ありません。
というわけで、管理画面を確認しました。
secondもthirdも理想的でした。素晴らしいです!
うっかりのお詫びに、サイトの表示も確認しました。
second

third

管理画面と表示順が変わっている?
どうもthirdの場合、管理画面に無かった「編集する」ボタンのdivタグ内に入っているようですね。
(利用には全く問題ありませんが)
<div id="ToolMenu" class="bca-toolbar__tools">
<div class="bca-toolbar__tools-button bca-toolbar__tools-button-edit">
<a href="/hogehoge/admin/blog/blog_posts/index/2" class="tool-menu">編集する</a>
<span id="StopTheBokettch"><i class="fas fa-exclamation-triangle"></i>サイトメンテナンス中</span>
</div>
<div class="bca-toolbar__tools-mode">
<span id="DebugMode" class="bca-debug-mode" title="デバッグモードです。運営を開始する前にシステム設定よりノーマルモードに戻しましょう。">デバッグモード1</span>
</div>
無事に「メンテナンス中」が表示されるようになったので、解決済みにさせていただきます。
本当にありがとうございました!
「いいね!」 1
mayia さん
うまく動作したようでよかったです! 
管理画面側とフロント側とで並び順が違っていたのは盲点でした…
修正版を下記にアップしました。
https://raw.githubusercontent.com/tecking/StopTheBokettch/2952a9930523ae912e61330bacd612bf624b0cfb/Event/StopTheBokettchViewEventListener.php
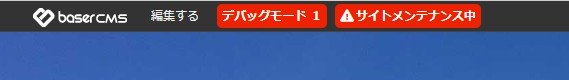
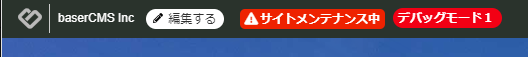
修正後のスクリーンショット(admin-third)です。
管理画面側
フロント側
年明けに正式版としてリリースして、baser マーケットに公開しようと思います。
このたびは情報ご提供ありがとうございました!
「いいね!」 2
mayia
11
tecking さま
少し時間が経ってしまった上、メンテナンス中の表記自体とは別件となりますが、
メールフォームからメールを送信したタイミングでワーニングが発生していたので
情報連携します。
<再現手順> (デバッグモード1で実施)
・Stop the Bokettch for baserCMS 有効化
・メールフォームで確認ボタン押下
・確認画面で送信ボタン押下
・ワーニング発生(メールは送信される)
参考資料としてデバッグモード1で表示されたログを添付しておきます。
ワーニングログ.txt (27.0 キロバイト)
自作テーマでも bc_sampleテーマでも、admin-secondでもadmin-thirdでも、
更には修正前のプラグインでも発生しましたので、プラグインの既存の問題かと思われます。
お時間のあるときにでも、ご確認していただけると幸いです。
mayia さん
情報提供ありがとうございます。当方の環境でも再現しました。
Warning が出ている箇所は約6年前に修正したっきりなので、それ以来バグのまま通ってたみたいです…  折を見て修正しておきますね。
折を見て修正しておきますね。
「いいね!」 1
mayia
14
tecking さま
ありがとうございます!
早速使わせていただきます!
「いいね!」 1

 これを機に正規表現でない形で置換処理するコードに書き換えました。
これを機に正規表現でない形で置換処理するコードに書き換えました。