【環境情報】
・baserCMSのバージョン:4.4.3
・レンタルサーバー名:ロリポップ
・使用テーマ:simple blog
・PHPスキル(自己評価): E
いつもお世話になっております。
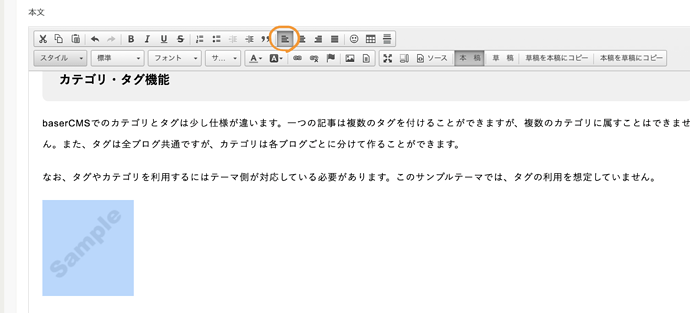
画像アップローダーのメニュー(またはいったんブログ記事の下書きに載せたあと画像をクリックして呼び出す設定画面)を使って位置の左右を指定した場合は、スタイルにfloatがはいります。ですがそのfloatを解除する方法が、ソースを見て手作業でスタイルを解除する以外に、見あたらないように思いました。
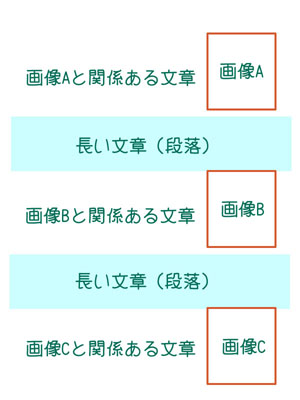
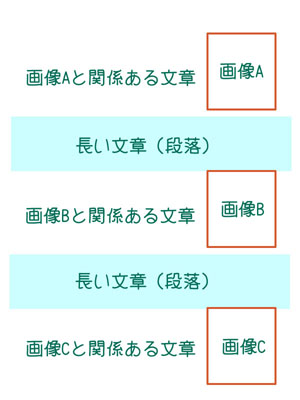
いちおう、わたしの頭の中にあるものを、参考画像として載せておきます。

それぞれの画像を載せて位置を右側に指定した際、左側にそれぞれの画像に関係ある文章を載せていますが、関連ある説明文章の方が短くて、話題としては次の段落または別画像の説明へと移動したいこともあります。
その際は、ソースを開いて、 次の段落で p style clear: right と記入してfloat解除しています。
手作業で書くよりも、位置をクリアするボタンあるいは簡単な方法があったらよいなと感じたのですが、何かほかにも方法があるのでしょうか。
ogo
2
こんにちは!
実現したい内容がよくわかってないかもしれないのですが、
・改行して画像の下から次の段落を書き始める
・画像の箇所のボタンを使って文章・画像の位置を個別に調整
ではダメでしょうか…?
「いいね!」 1
ご返信ありがとうございます。
もし画像が大きめで、文章が1〜2行程度でした場合、floatが解除されていないとその下につづく文章はすべて横に回りこみます。
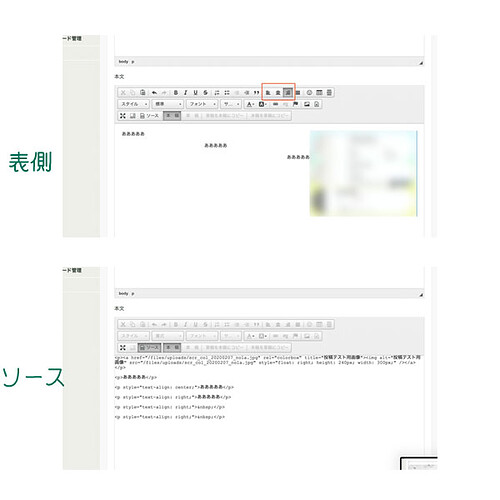
これは、赤い枠で囲った場所をそれぞれクリックし(左、中央、右)、あああ、と書いてみた実験です。
文章が中心で写真が少しというブログを書くことが多いので、このところ気になっていたのですが、閲覧者がスマホの場合はあまり実害がないのかもしれないことと、書く側でもあまり需要がないのかも、という思いもありました。
すでに書いておりますように、希望する位置で、float解除を自分でソース欄に書けば解決できていることですので、急がない話題です。
kaburk
4
こんにちわ。
ご参考までにですが、画面上で画像+文章や画像横並びのような構成のレイアウトがつくれる下記のようなプラグインを導入してみると、添付いただいている画像のようなレイアウトが比較的簡単に実現できるかと思われますので、一度ご検討してみてはいがかでしょうか。
「いいね!」 2
ありがとうございます。
うっかりと、プラグインでそういったものがあるかどうかを、検索するのを忘れていました。
今夜にでも、試してみます!!
インストールしてみました。
まだ公開するほどの分量を書いていないのですが、使い勝手はよさそうに思います。
ひとまず、この話題は解決済みとさせていただきます。
ありがとうございました。