テーマ ratio_3_2 の作者のうぇびんです。
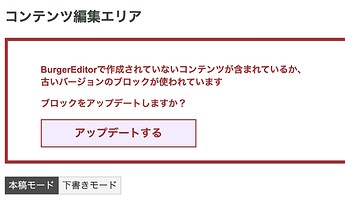
ratio_3_2で制作したサイトにBurgerEditorをインストールすると、以下の通りブロックのアップデートを促すアラートが表示されます。
この指示のとおりにホーム(index)を更新すると、トップページが崩れてしまいます。
BurgerEditorを使用する場合は、以下の作業を行って不具合を解消してください。
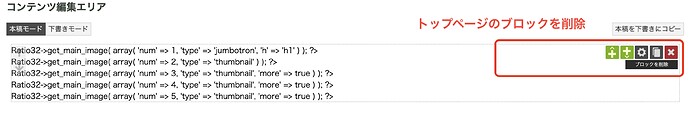
1)トップページを空にする
ホーム(index)の編集画面へ移動し、ブロックをすべて削除(本文をすべて空に)して保存してください。
2)トップページ用テンプレートを作る
こちらのページへ移動し、ページ右上の「Download ZIP」をクリックして「home.php」を入手してください。
テーマ内の、以下の場所にhome.phpをアップロードしてください。
/theme/ratio_3_2/Layouts/
3)トップページ用テンプレートを反映する
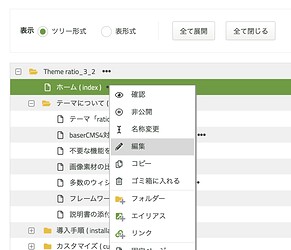
管理画面「コンテンツ管理」へ移動し、「ホーム(index)」の詳細(…)から「編集」を選択し、編集画面へ戻ってください。
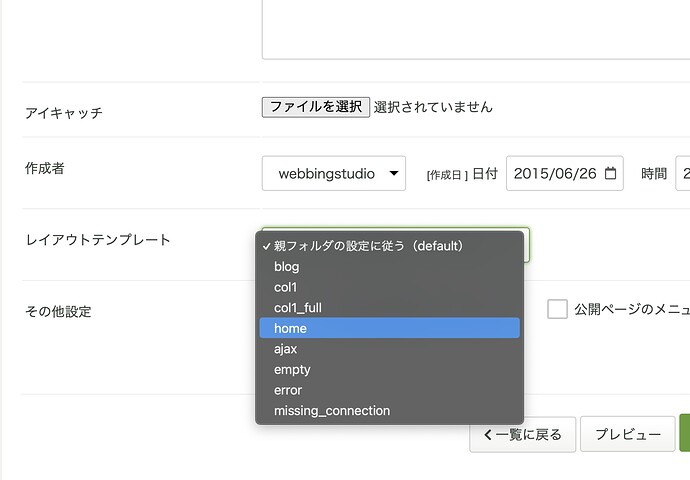
画面下部「オプション」に「レイアウトテンプレート」の項があります。
「home」に変更して保存してください。
サーバー環境によっては、直後に「ページが見つかりません」という表示になるかもしれません。その場合はどこかのナビゲーションをクリックして別のページへ移動してください。
これでトップページが正しく表示されるようになります。
ただし、トップページに編集画面からHTMLを書くことはできなくなります。
原因
一応補足します。
開発者の方はわかるかと思いますが…
ratio_3_2は、トップページのメインビジュアルを表示するPHPスクリプトを、ページ本文に書いてしまっています。
BurgerEditorは本文中のPHPスクリプトをエスケープして文字列に戻すため、ページが崩れたように見えます。
本文にPHPを書くとか!!5年前の自分を殴りたい
上記の修正では、トップページ本文に書かれていたPHPを、テンプレート内へ移動することで解決しています。
中見出し(h2以下)のスタイルが変わってしまう問題
BurgerEditorを導入すると、中見出しの体裁が変わります。
ratio_3_2のスタイルを引き続き使用したい場合は、サーバー内の以下の場所にある「bge_style.css」内の、h2等のスタイルを削除してください。
/app/Plugin/BurgerEditor/webroot/css/bge_style.css





 有難うございました。
有難うございました。
