こんにちは!いつもフォーラムを参考にさせていただきありがとうございます!
またまた、質問なのですが…。
GarrelySiteテーマでメニューを多階層にしています。
管理画面では、多階層のところは、フォルダの中に固定ページという感じになっています。最初の固定ページにindexという名前をつけて、フォルダにアクセスしたら、indexの固定ページに飛ぶようにしています。なのですが、PCで見た時はフォルダ名をクリックしたらindexページにはいくんですが、スマホで見たらフォルダ名をタップしても展開するだけで、該当ページが表示されません。
このテーマで作業して最初は、フォルダの中の固定ページにはindexの名前をつけていませんでした。でもフォルダ名(親リンク)にアクセスしたら、空のページになってしまうので、中の固定ページをindexとしました。
本当は、フォルダ名をクリックしても階層の一番上ページにとぶようにしたくて、index名をつけたのですが、それだとスマホで1番目のページがないことになってしまいます。
あと、パンくずリストがなかったので、そちらも追加したのですが、スマホでメニューを見たときに、フォルダ名をタップしても一番上のページにいかないのに、パンくずリストででるメニューではそのページにいくことができます。
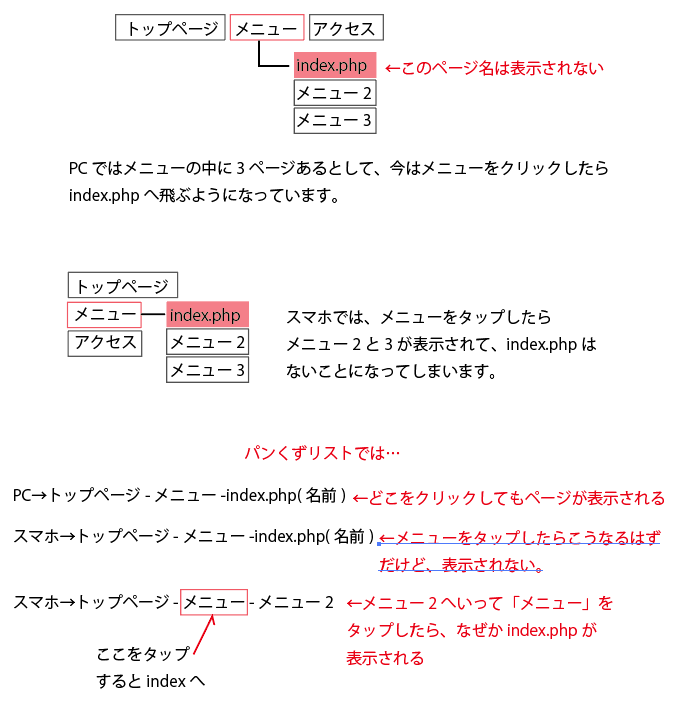
長々と説明しているわりにはわかりずらいので画像を添付します。
希望としては、PCでフォルダ名(メニューを)クリックしたら、フォルダ内の一番上のページが表示されて、スマホでも表示されるようにしたい。でもスマホでタップしたときにページに移動してしまったら、展開するってことにならないですよね???
うーん、どうしたらいいでしょうか…。
indexをつけないで各ページ独自の名前をつけて、パンくずリストのメニュー(親)をクリックしても空のページにいかないようにするってことでしょうか、、
【環境情報】
・baserCMSのバージョン:4.4.8
・レンタルサーバー名:さくらインターネット
・使用テーマ:GallerySite
・PHPスキル全くわからない