【環境情報】
・baserCMSのバージョン:4.5.1
・レンタルサーバー名:WebArena SuiteX
・使用テーマ:自作
・PHPスキル(自己評価):E
スマホで撮影された画像をアップロードすると画像によってサムネイルが横になってしまいます。
何かのツールで保存しなおした画像では問題ないのでExif情報によるものかとも思いますが、ブログ記事を投稿する担当が完全な素人で画像の再保存などを依頼できないため、コードのほうで対応できる方法があれば、と考えてトピックを作成しました。
何か良い方法など教えていただければ嬉しいです。よろしくお願いします。
GUSSAN
2
おそらくですが、baserCMSの機能で、画像を回転させる方法はないと思います。
ご指摘のようにフォトエディットソフトなどで、回転させ再保存という手立てしかないと思います。
返信ありがとうございます。
当該画像はiPhone12で撮影されたもので、見た目としては縦長で、画像編集アプリで開いても縦長の画像なのですが、Exif情報としてなぜか「90度右回転」を持っているため、サムネイルを生成する際に横向きのものが生成されてしまうものと思います。
素人考えとしては、uploaderプラグインのアップロード部分付近かサムネイル生成付近のコードに、Exifを無視するような変更を追加すれば解決できるのでは、と思っているのですが、それがどこにあたるのかコードを追ってもわからず困っている状況となっています。
やはり画像の再保存が手っ取り早いところでしょうか・・・
GUSSAN
4
なるほど、「サムネイル」(だけ)が「90度右回転」しまうということですね?!
サムネイル画像以外の、オリジナルデータおよびその他の画像サイズは、すべて正しい天地方向で生成されるにもかかわらず、サムネイル画像だけが「90度右回転」してしまうということでしょうか?
baserCMSのアップローダーを利用してスマホのカメラ画像をアップしたことがないので、逆に事情をお教えいただきたいのですが、
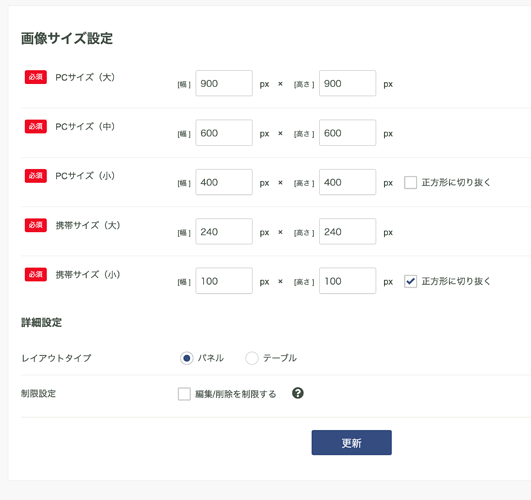
通常、画像アップロード時には、baserCMSのアップローダー側の基本設定で、いくつかのファイルサイズがまとめて生成される仕様になっています。
以下の画像のような感じです。
例えば、img0001.jpg というファイル名の画像をアップロードすると生成される画像ファイルの名称は、それぞれ以下のようになります。
オリジナル画像 img0001.jpg
PCサイズ(大) img0001__large.jpg
PCサイズ(中) img0001__midium.jpg
PCサイズ(小) img0001__small.jpg
携帯サイズ(大) img0001__mobile_large.jpg
携帯サイズ(小) img0001__mobile_small.jpg
ここで、ご指摘のサムネイル画像というのは、「PCサイズ(小) img0001__small.jpg」のことでしょうか?
また、それ以外の「PCサイズ(大)」「PCサイズ(中)」「携帯サイズ(大)」「携帯サイズ(小)」全ての画像およびオリジナル画像は、正しい天地の画像としてアップされるという状況でしょうか?
その辺りの状況をお教えいただき、実際に「「PCサイズ(大)」「PCサイズ(中)」「携帯サイズ(大)」「携帯サイズ(小)」全ての画像およびオリジナル画像は、正しい天地の画像としてアップされるのにサムネイル画像のみ「90度右回転」してしまう」ということであれば、もしかするとbaserCMS側になにがしかの不具合があるのかもしれません。
失礼しました。画像アップロード後に生成される5ファイルすべてをサムネイルと称しておりました。
改めて確認しましたところ、
img 元画像:縦長、ExifのOrientation:6(right top(右90度回転))(iPhone12にて端末縦持ちで撮影)に対して
img__large.jpg、img__midium.jpg、img__small.jpg、img__mobile_large.jpg、img__mobile_small.jpg:とも全て、左が上となって回転した横長画像(元画像の「右90度回転」を解釈して左に回転させたのでしょうか…)が生成されておりました。
アップロードされた元画像は、縦長のままで正しい向きで表示されております。
調べたところ、BaserCMSに限らずiPhoneの写真におけるOrientation属性から生じる不具合のようでしたが、具体的な解決方法はわかりませんでした。
GUSSAN
6
なるほど、ある意味、iPhone(SE、12やらの機種依存もあるのですかね)固有の事情だとすると、システム側で対応するというのもなかなか難しいのかもしれませんね。
私はエンジニアではないので、そもそも、baserCMSで利用している各サムネイル画像生成(リサイズ)のためのモジュールやライブラリが、baser側なのかcakePHP側なのかすらよく理解していませんので、この辺りに詳しいコアメンバーの方のコメントを待ってみないと何とも。。。といった感じでしょうか。
本件から脱線しますが、画像生成という意味では、サムネイル(サイズ指定の条件次第では、必ずしもサムネイルという利用でもありませんので)とは言え、ある程度品質を確保したリサイズができないものかと思ったりしています。
実際、baserCMSでリサイズされる画像処理は、感覚的にあまくなる(シャープさがなくなる)ように感じます。というのも、以前にフォトグラファーのポートフォリオサイトを製作した時にその様に感じたので。
もう少し、縮小処理時に品質を上げるため(もちろん生成されるファイルサイズとの見合いだとは思いますが)の各種パラメータ(JPGであれば圧縮率のたぐいの様な)があるのではないのか?と思ったりするのですが。。。