【環境情報】
・baserCMSのバージョン:4.4.7
・レンタルサーバー名:ロリポップ
・使用テーマ:bc_sample
・PHPスキル(自己評価):全くわからない(HTMLはわかります)
お世話になります。
テーマはbc_sampleを使っています。
スマホでブログや固定ページの本文内の画像を表示させたとき、
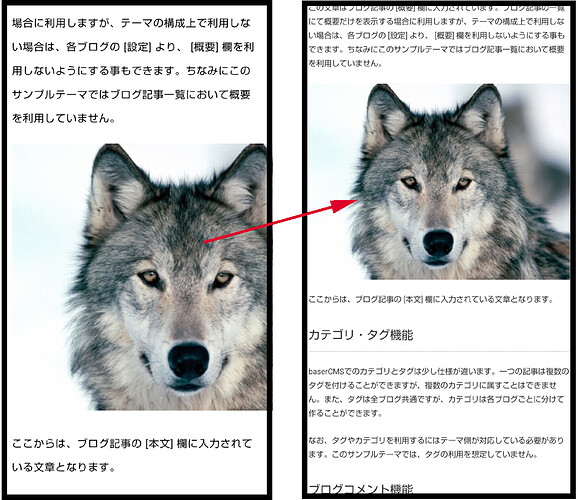
大きい画像だと全部が表示されず、右端が切れてしまいます。(下記画像左)
ブログや固定ページの本文内の画像を、
スマホの幅に合わせて全体が表示されるようにする(画像右)には、
どこをどう直したら良いでしょうか?
テーマ: bcColumnでは、私が考えている画像の表示方法でした(画像右)
このようなスマホ画像表示方法が希望です。
ご教示いただければ幸いです
宜しくお願い致します。