こんにちは。いつもフォーラムでお世話になっております。
今年もよろしくお願いいたします。
相変わらずGallerySiteテーマが好きで、利用させていただいておりますが、PCでブラウザ幅を狭くしていってちゃんと写真や文字が表示されるのに、いざスマホ(iphone11)で確認したら、写真だけ表示されて、下にくるはずの文字がまったく表示されないっていうことありますでしょうか?
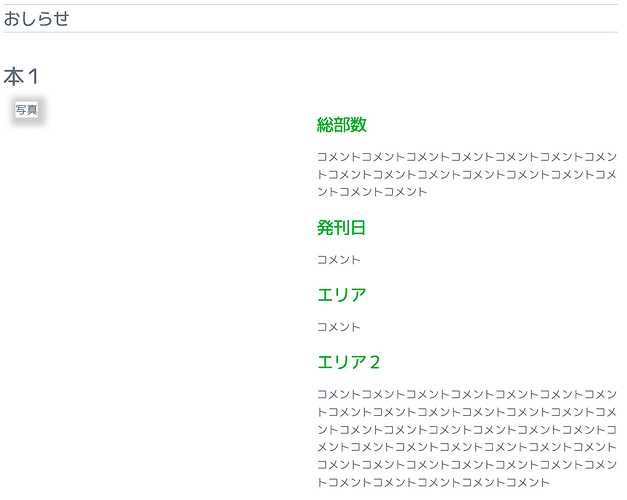
Chromeなどの開発ツールで検証しても得にエラーなどはなく、悩み中です。PCで見たら下のような状態
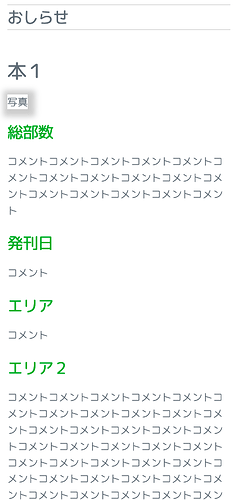
PCのブラウザで幅をせまくしたり、開発ツールなどのレスポンシブ表示にしたら下のような感じ
スマホで見たら、上の画像の中の文字だけ見えなくなります。
タイトルと画像は表示されて、文字の部分だけ空白で見えなくなってしまいます。
なにか、これを確認したほうがよいという事があればアドバイスいただければ助かります。
よろしくお願いいたします。
【環境情報】
・baserCMSのバージョン:4.4.8
・レンタルサーバー名:さくらインターネット
・使用テーマ:GallerySite_ver2.1
・PHPスキル(自己評価):全くわからない