いつも参考にさせていただいております。
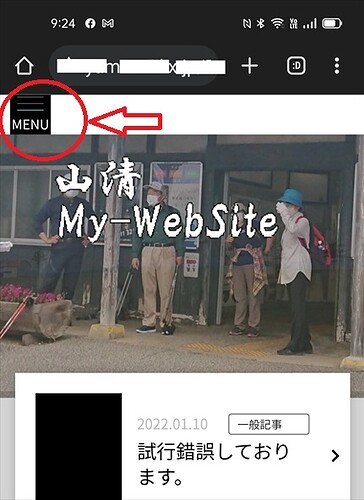
PCでは横並びのメニュー表示ですがスマホの場合はドロップダウン(通称ハンバーガー)アイコンなので分からない者もいらっしゃるようなので変更したいのですが格納場所が不明です。
可能でしたらご教授いただきとうございます。よろしくお願いします。
【環境情報】
・baserCMSのバージョン:4.5.4
・レンタルサーバー名:JSN(ジャストサイズネット)
・使用テーマ:omotenashi-2 自分なりにカスタマイズ済
・PHPスキル(自己評価):E くらいかな
どのように変更したいのか(ハンバーガーアイコンの横にメニューと表示させたいとか)具体的に説明されると皆さんアドバイスしやすいかと思います。
アドバイスありがとうございます。
おっしゃる通りですね。
アイコン右側にメニューと文字を入れるか文字入りアイコンにしたい。です。
たぶん、
theme/omotenashi2/Elements/header.phpの以下のコードの後に
<div class="spMenu__btn">
<span class="spMenu__btn--line"></span>
<span class="spMenu__btn--line"></span>
<span class="spMenu__btn--line"></span>
</div>
以下を挿入してもらえれば、ご希望のイメージになるのではと思います。
<span class="spMenu_txt">メニュー</span>
その上で、style.cssのアコーディオンメニューを表示させているメディアクエリ内(複数)に、
.spMenu_txt{
display: inline-block;
}
アコーディオンメニューを表示させないメディアクエリ内に、
.spMenu_txt{
display: none;
}
を記述すれば良いかと。
もう1点。
同じく、style.cssのアコーディオンメニューを表示させているメディアクエリ内(複数)のheader要素に記述されている
header {
justify-content: space-between;
}
をコメントアウトするか、
header {
justify-content: start;
}
に書き換える必要があると思います。
また、ハンバーガーメニューのスタイルを標準のグローバルメニューのスタイルの合わせるのであれば、
header {
background: rgb(0, 0, 0);
color: rgb(255, 255, 255);
font-family: "Noto Serif Japanese", "Noto Serif", serif;
}
を加えてください。
なお、変更内容が反映されないようであれば、app/tmp内のcacheフォルダをフォルダごと削除してみてください。
ありがとうございます。
theme/omotenashi2/Elements/header.php のコードに
<div class="spMenu__btn">
<span class="spMenu__btn--line"></span>
<span class="spMenu__btn--line"></span>
<span class="spMenu__btn--line"></span>
<font size="2" color="#ffffff"> <span class="spMenu_txt">MENU</span> </font> この行を追記
</div>
css は目立つように line の 色を変えただけで出来ました。
全然それでもいいかと思います!
メニューの項目が多いのでこれにしました。
ありがとうございます。解決済とします。