【環境情報】
・baserCMSのバージョン:4.0.10.1
・レンタルサーバー名:Xserver
・使用テーマ:オリジナル
・PHPスキル(自己評価):D
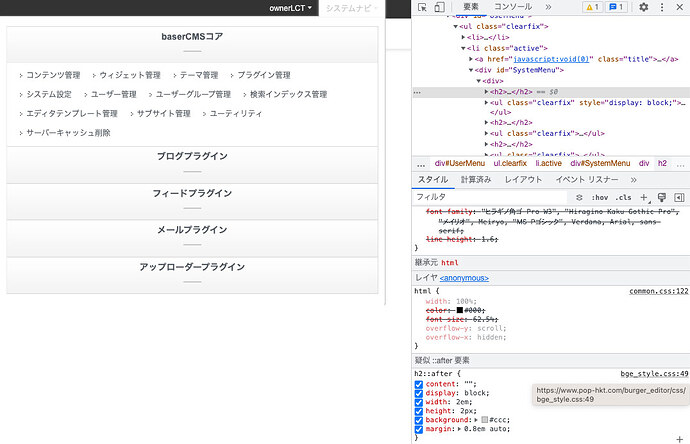
バーガーエディターを使用しているのですが、表示側のツールバーにバーガーエディターのCSSが当たって崩れてしまいます。
今までこういうことはなかった気がするのですが、バーガーエディターで作成した投稿にだけCSSが当たり、このような共通部分に当たらないような分岐がどこで設定してあるのかわかりません。
こういう当たるはずでないところに当たってしまう原因は何が考えられますでしょうか?
プラグインはlib/Baser/Plugin内に入れています。
BurgerEditor バージョン:2.25.1
ご教授いただければ幸いです。よろしくお願いします。
ちなみに管理画面内ではこの部分の表示は正常です。

GUSSAN
2
おそらく、古いバージョンのバーガーエディターのcssを読み込んでいるのではないでしょうか?
バーガーエディタープラグインを適用すると、特にユーザー側か管理画面側かの判定を行い、bge_style.cssやjsなどの適用分岐が行われるということでもないようで、常時、ユーザー側でも読み込まれているようです。
ご指摘のような「バーガーエディターで作成した投稿」という意味では、属性セレクターで判定させ、適用させているようです。
画像を見る限り、本来、属性セレクターで指定されたh2タグのみに適用すべきbge_style.cssのクラスが、汎用的に適用されてしまっている感じですよね。
そもそも、そんな書き方がされているbge_style.css自体に違和感があるので、随分以前のバージョンではそんな書き方をしていたのか、あるいは、bge_style.css自体が改変されたのか。。。そんな事情ではないかと。
ご返信ありがとうございます!
古いものが残ってるということですかね?
ちょっと確認してみます。
すいません!解決しました。
アップデートしたはずのバーガーエディターのCSSが中身がなぜかコピー元よりも古かったです。
なので中身をコピー元と合わせたら解消されました。
やはり古いCSSが残っていたというGUSSANさんのお見立てで間違ってませんでした。
ありがとうございました。
なぜこんなことになってるのかわかりませんが、解決してよかったです。
ありがとうございました!
「いいね!」 2