ratio_3_2(4系)に対する質問への回答ですが、この手順はすべてのテーマ共通となります。
ブログを複数作成したときに
ブログAにはブログAのカテゴリーリスト
ブログBにはブログBのカテゴリーリスト
…
と、ブログごとにカテゴリーへのリンクを表示したい場合は、「ウィジェットエリア」の追加と、ブログの設定変更が必要となります。
ウィジェットエリアについては、公式マニュアルの58ページにも簡単な解説があります。
ここでは新しいブログを「ブログB」として解説します。
1)ブログBのウィジェットエリアを作る
左のメインメニューの「ユーティリティ」内「ウィジェットエリア」を選択して、一覧へ移動してください。
一覧の上に「新規追加」ボタンがあります。クリックして新しいエリアを作ってください。
名前は何でも良いですが、ratio_3_2の場合「ブログB::サイドバー」がわかりやすくておすすめです。
2)ブログBで表示するウィジェットエリアを変更する
「ブログB」の設定画面へ移動してください。
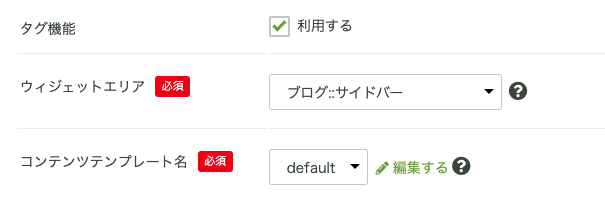
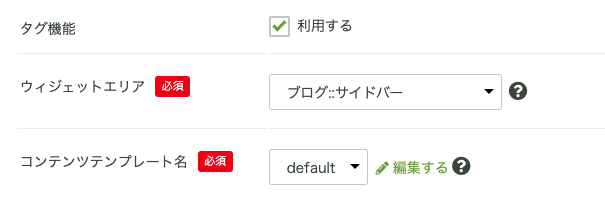
詳細設定を開くと「ウィジェットエリア」という項目があります。
先ほど作ったウィジェットエリアを選択して保存してください。

3)ウィジェットエリアにウィジェットを登録する
ここまでの状態ではサイドバーに何も表示されません。
ふたたび「ユーティリティ>ウィジェットエリア」へ移動して、先ほど作ったウィジェットエリアに好きなウィジェットを登録してください。
「カテゴリ一覧」ウィジェットは、どのブログのカテゴリーを表示するのか選択できます。
「ブログB」を選択すると、ブログBの一覧に変更されます。
■補足
「いいね!」 1
補足です。
baserCMS 4系の管理画面には、ウィジェット一覧の下の方にあるウィジェットをドラッグ・ドロップで登録できない(ドロップ先が画面外に出てしまう)という仕様上の問題があります。
Ctrl+マイナスを連打して、画面全体を小さくするとドラッグできます。
yocco
3
お陰様で「blog1」~「blog6」までの6枚のブログを作成出来ました。
が、更にお伺いする執拗さをお許しください。
「ウィジェットエリア」にて情報設定を内包した「blog1::サイドバー」~「blog6::サイドバー」名のウィジェットエリアを新規作成しました。
(「blog1::サイドバー」~「blog6::サイドバー」には其々違うウィジェットを設置しております)
「blog1」詳細設定にて「ウィジェットエリア」項目には「blog1::サイドバー」を選択保存しました。
プレビューサイトで確認すると「blog1」~「blog6」のいずれのサイドバーにも「ブログ::サイドバー」が表示されます。
他に設定する箇所が有るのでしょうか?
尚、「blog1」詳細設定/コンテンツテンプレート名は「defalt」
「blog1」詳細設定/オプション/レイアウトテンプレートは「blog」を選択しています。
お返事が遅くなりました 
ちょっとこちらでも環境を作って調べますのでお待ちください。
テーマを調べ直したところ、レイアウトテンプレート「blog」のサイドバーが常に新着情報のウィジェットエリアを表示するようになっていました…
申し訳ありません。
修正方法をお知らせします。
1)
baserCMS内の、以下のファイルを探してテキストエディタで開いてください。
/theme/ratio_3_2/Layouts/blog.php
2)
73行目に以下のようなコードがあります。
<div class="widget-area-wrapper">
<?php
// widget: blog sidebar No.2
$this->Ratio32->widget_edit_link(2);
$this->BcBaser->widgetArea(2);
?>
<!-- /.widget-area-wrapper --></div>
widgetAreaのカッコ内の数字を取ると、現在のブログの設定で指定したウィジェットセットを表示するようになります。
<div class="widget-area-wrapper">
<?php
// widget: blog sidebar No.2
$this->Ratio32->widget_edit_link(2);
$this->BcBaser->widgetArea();
?>
<!-- /.widget-area-wrapper --></div>
3)
さらに widget_edit_link の行を削除してください。
<div class="widget-area-wrapper">
<?php
$this->BcBaser->widgetArea();
?>
<!-- /.widget-area-wrapper --></div>
widget_edit_link はウィジェットの編集ボタンを表示するのですが、今のままでは、常に新着情報(最初のブログ)の編集リンクになってしまいます 
ちょっと現状では修正方法がわかりませんでしたので、申し訳ありませんがここのウィジェットの編集画面にはダッシュボードから移動してください。
以上です。諸々お手数をおかけしますが、よろしくお願いいたします。
yocco
6
講座等で日時予約を取るのでしたらWIXの方が良いらしいです 
今回のように簡易なブログを複数設置するのでしたら、baserCMSは適しています。
ただインストール直後の状態ですと、最近のブログでよくある、動画の埋め込みや画像の横並べができませんので、Burger Editorプラグインの導入をお勧めします。
今回はご報告ありがとうございます。
複数ブログ機能のことを見落としており申し訳ありませんでした 
もう「ratio_3_2」のバージョンアップはしない予定だったのですが、この不具合を反映した修正版を出そうと思います。
週末にでも、ここに変更したファイルのみをまとめたものを置いておきますので、使えるようでしたらぜひどうぞ 
「いいね!」 1
テーマをバージョンアップしました。
マーケットの反映は一週間くらいかかるかもしれません。取り急ぎこちらからどうぞ。
yocco
9
今さらの難問にぶつかり、ご教示頂けますでしょうか?
新規作成したウィジェットに「カテゴリ欄」を登録し、「年別に表示する」と設定保存すると
カテゴリを読み込んでくれない。他の新規作成blogサイドバーにも同現象が起こります。
「カテゴリ欄」の設定にて「深さは2階層」「年別に表示する」と設定しています。
/blog/archives/date/2021 〇正常表示
/blog/archives/category/news/2021 ×表示されない
/blog/archives/category/news/2020 ×表示されない
複数blogを作成し、blog名称も正常に1つだけ表示され、新ブログ(blog_hi)に対応したウィジェットも作成登録してさぁ本番稼働できるか…と思ったところで躓きました。
原因を探ろうと 最初に戻ってご指示頂いた文章を再度見直してみました。
ブログ設定にてコンテンツテンプレート名が新規作成した「default_hi」が見えない事を発見しましたが、これは影響しているのでしょうか?
/ratio_3_2/Blog/defaultを複製し、新たに「default_hi」とし中のposts.php以外の3つのPHPファイルを修正、保存し、
「コンテンツ一覧」へ移動、新しいブログを探し
「ブログ設定・編集」画面は下記の様になっています。
■詳細設定
ウィジェットエリア:新::新サイドバー
コンテンツテンプレート名:「defalt」 以外の選択肢は無く、「編集」のクリッカブルから遷移すると
admin/theme_files/edit/ratio_3_2/etc/Blog/default/index.phpが開きます。
■オプション
レイアウトテンプレート:blog_hi
/blog_hi/archives/category/eio_hi 〇表示可
/blog_hi/archives/date/2020 〇表示可
/blog_hi/archives/category/eio_shiki/2020 ×表示不可
/blog_hi/archives/category/eio_hi/2020 ×表示可不可
いつもお伺いするばかりで大変申し訳ありません、ご指導頂けましたら嬉しいです。
宜しくお願い申し上げます
「いいね!」 1
/blog/archives/date/2021 〇正常表示
/blog/archives/category/news/2021 ×表示されない
/blog/archives/category/news/2020 ×表示されない
こちらの不具合ですが、公式テーマ(BcSample)でも確認しました。
ですので、本体の問題ではないかと思います。
別にスレッドを立てて見ていただきますので、すみませんがしばらくは年別指定なしでご利用ください。